导读:很多人对虚化文字表示很感兴趣,觉得好有创意,想学一学。那么,今天我们就来聊一聊这个有趣好玩的PPT技巧。

大家好,我是利兄,周二的文章发出去之后,很多人对虚化文字表示很感兴趣,觉得好有创意,想学一学。
那么,今天我们就来聊一聊这个有趣好玩的PPT技巧。
首先,我们先给大家看2个案例,然后我们再来具体分析。

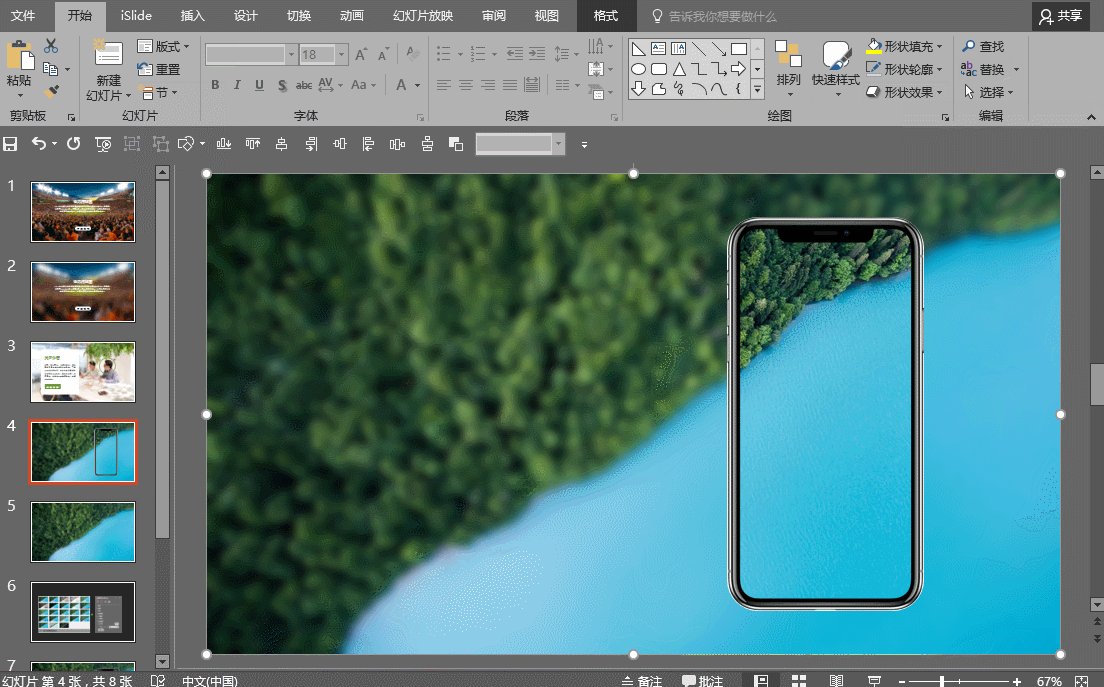
第一个案例,我们用的是图片虚化的效果,通过手机内高清,手机外虚化,我们可以表达出手机的像素高,拍照效果好的功能。

第二个案例,我们用的是文字虚化的效果,「揭开真相」四个字中【揭】字的提手旁,还有【真】字,【相】的木边都进行了虚化。
通过这样,我们可以表达出真相到来之前,往往都是模糊的意境。
知道了虚化效果的用处,接下来我再来告诉大家,该如何实现这种效果。
先看案例一 图片虚化
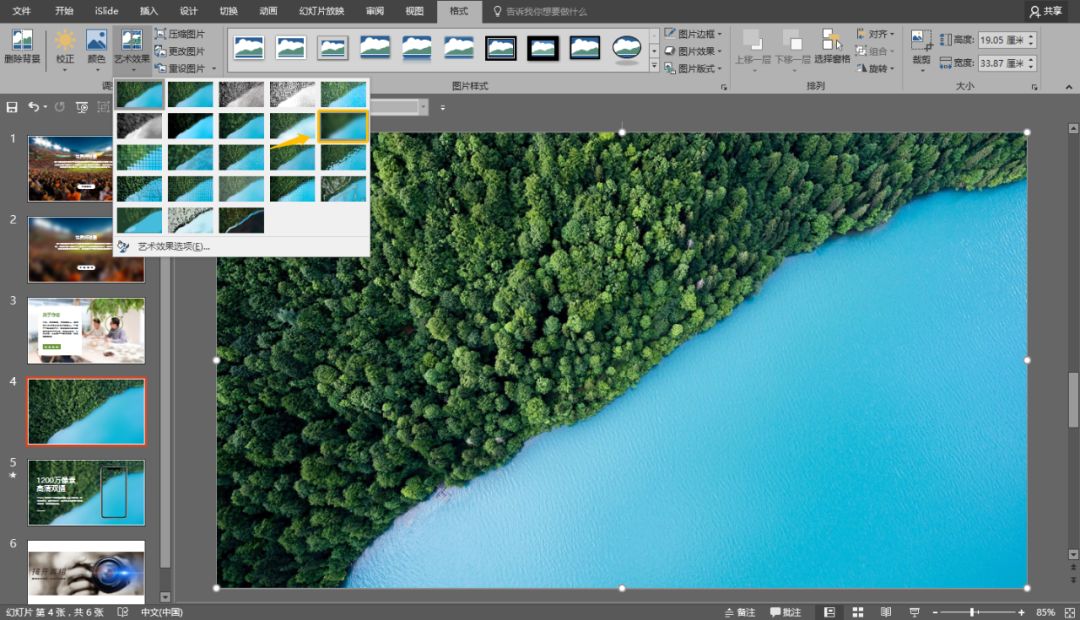
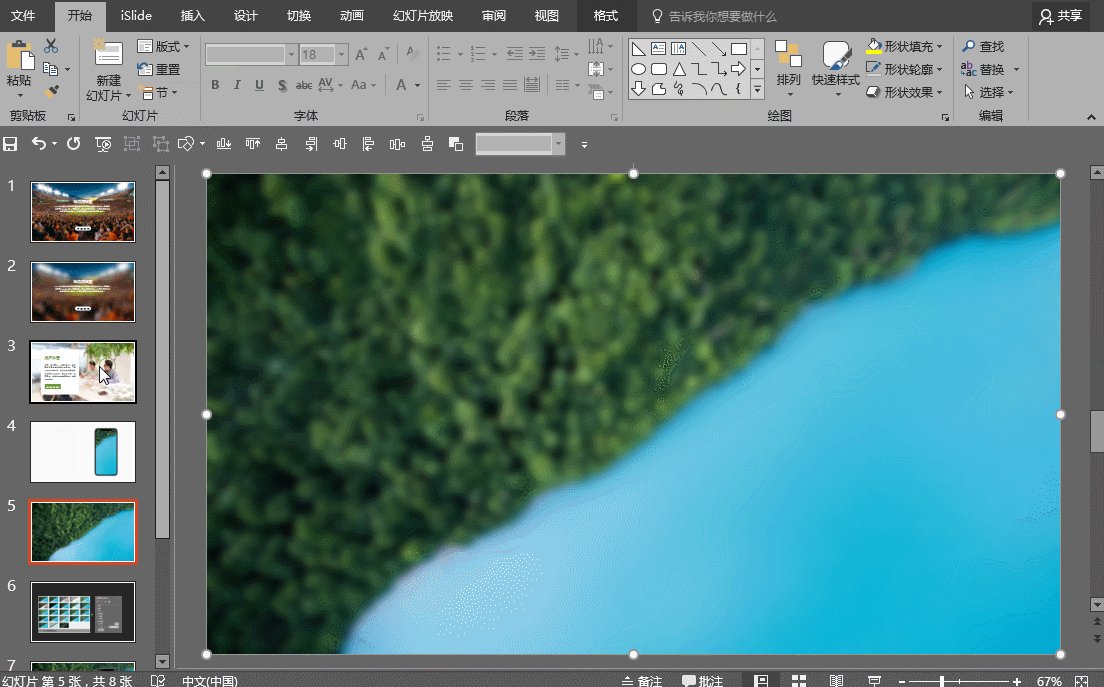
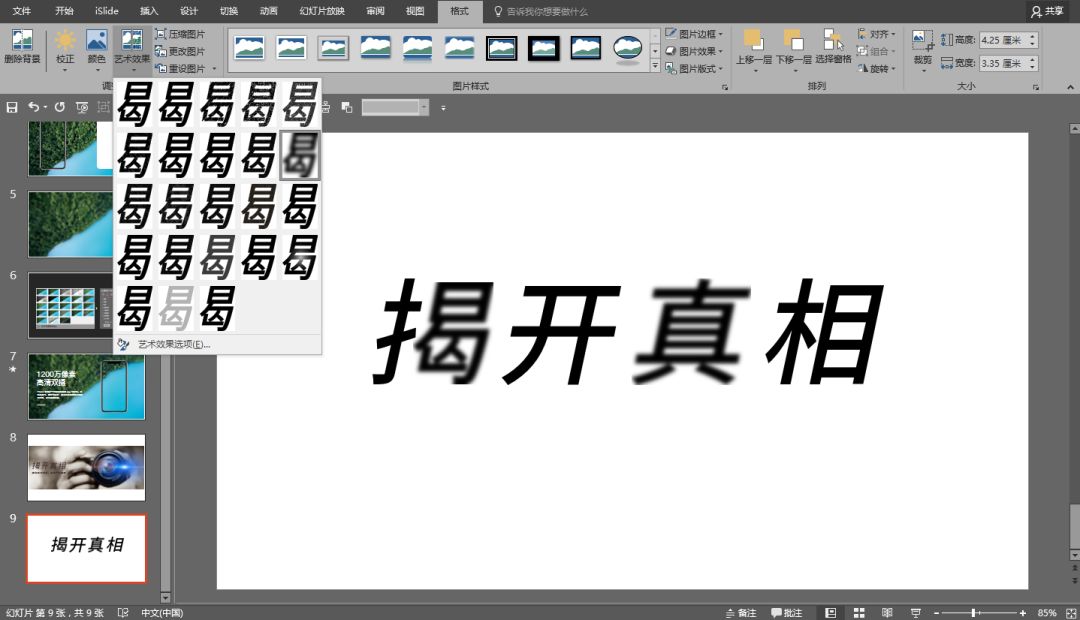
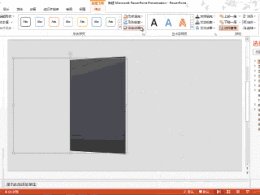
第一步、我们需要插入一张图片,选中图片,点击「格式」菜单,然后在功能区里面找到「艺术效果」,里面第二排有一个「虚化」。

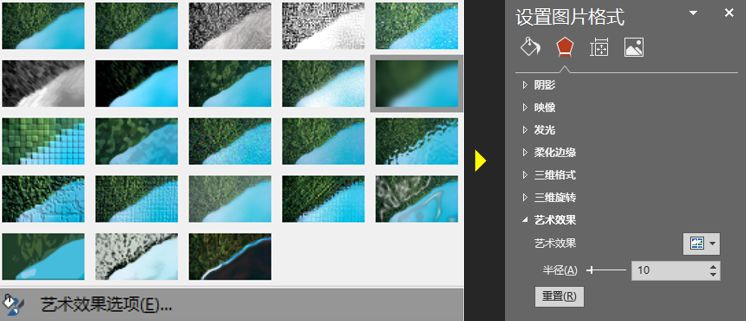
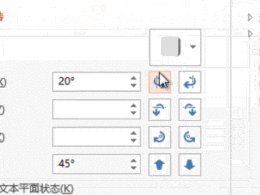
第二步、点击虚化之后,虚化的半径默认是10,如果觉得虚化的力度太小,我们还可以点击「艺术效果选项」,就会打开一个设置图片格式的菜单,里面可以设置虚化的半径大小。

这是背景虚化的部分,那高清的部分就很简单了嘛。
第三步
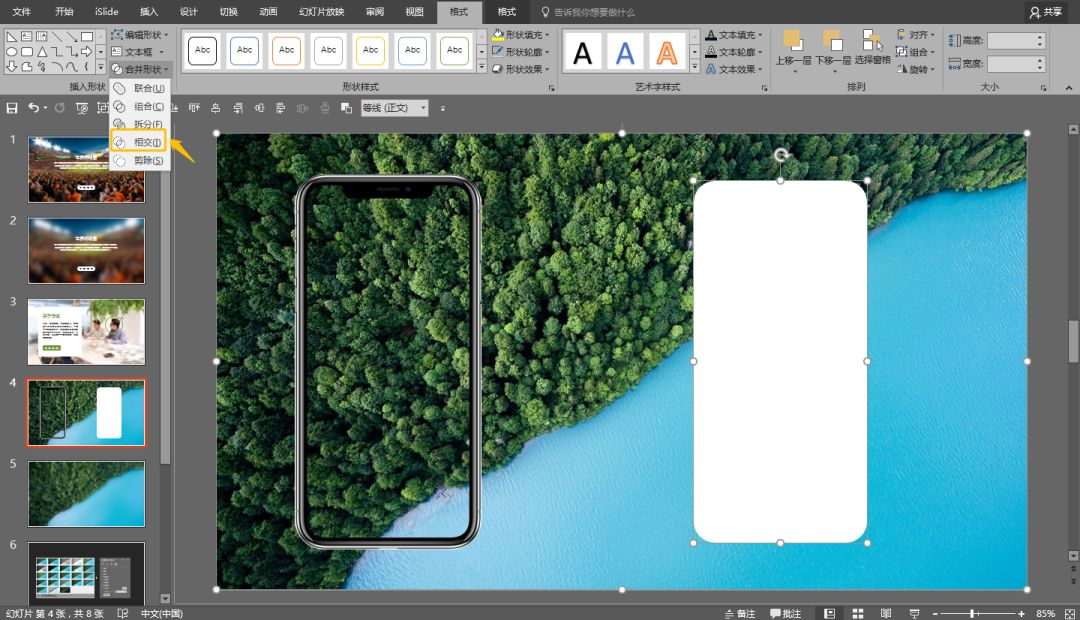
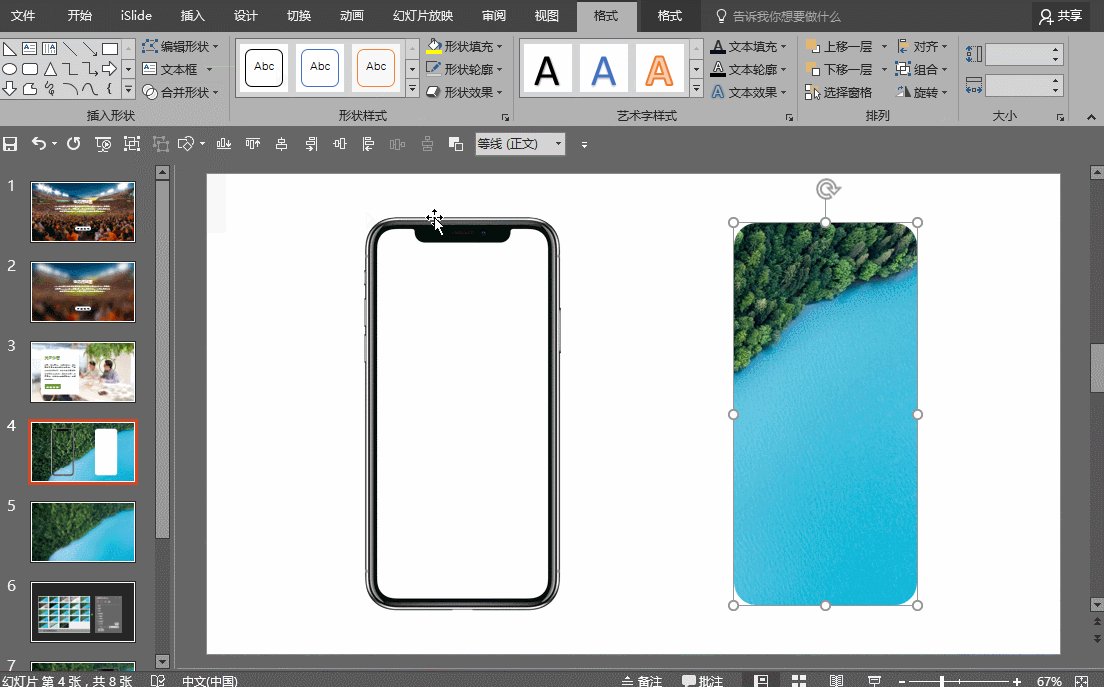
插入原来的图片,然后再插入一个手机样机,围绕手机样机,插入一个等大小的圆角矩形。

然后摆好位置,然后将圆角矩形与图片同时选中,点击合并形状工具下的【相交】运算,就可以得到高清部分的图片了。
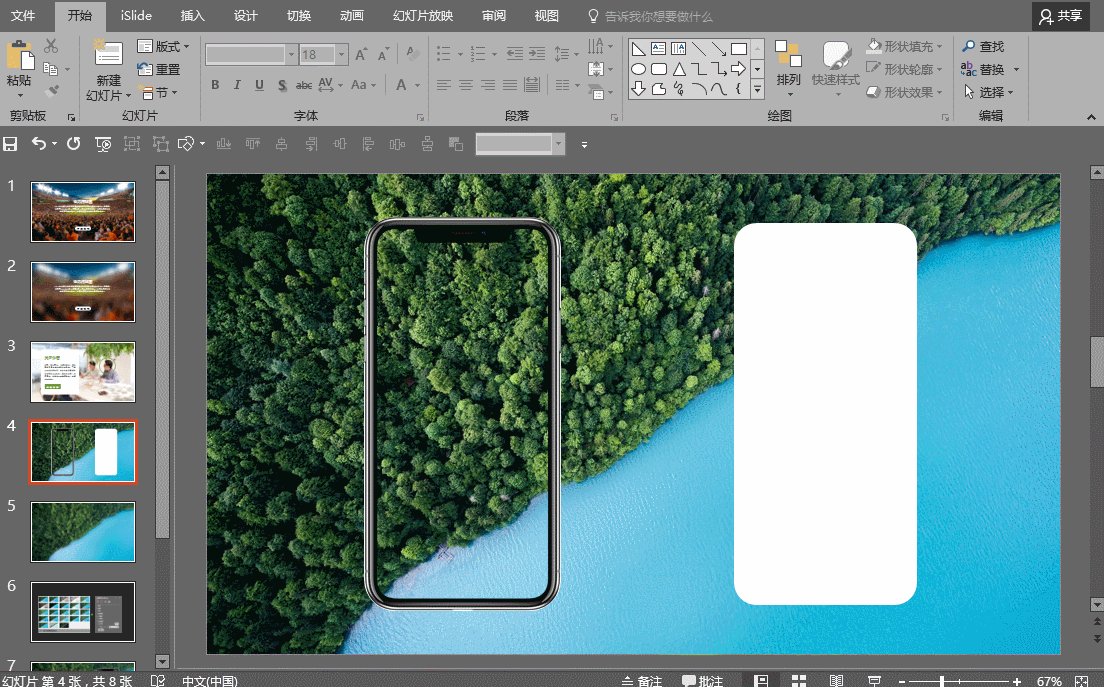
为了大家可以看清楚,我给大家制作了一个动图。

利用同样的办法,我们就可以制作出下面这样的幻灯片


案例二 文字虚化
学会了图片虚化效果,再来看文字虚化。其实原理是想通的,只是操作上复杂了一点点。

这个案例中的文字比较小,我们看一个大一点的。

文字虚化和图片不同的是,我们需要将文字拆开,然后将其中的笔画由形状变成图片,最后,再通过图片虚化效果,将部分文字笔画进行虚化。
原理我们知道了,接下来,操作给大家看一下。
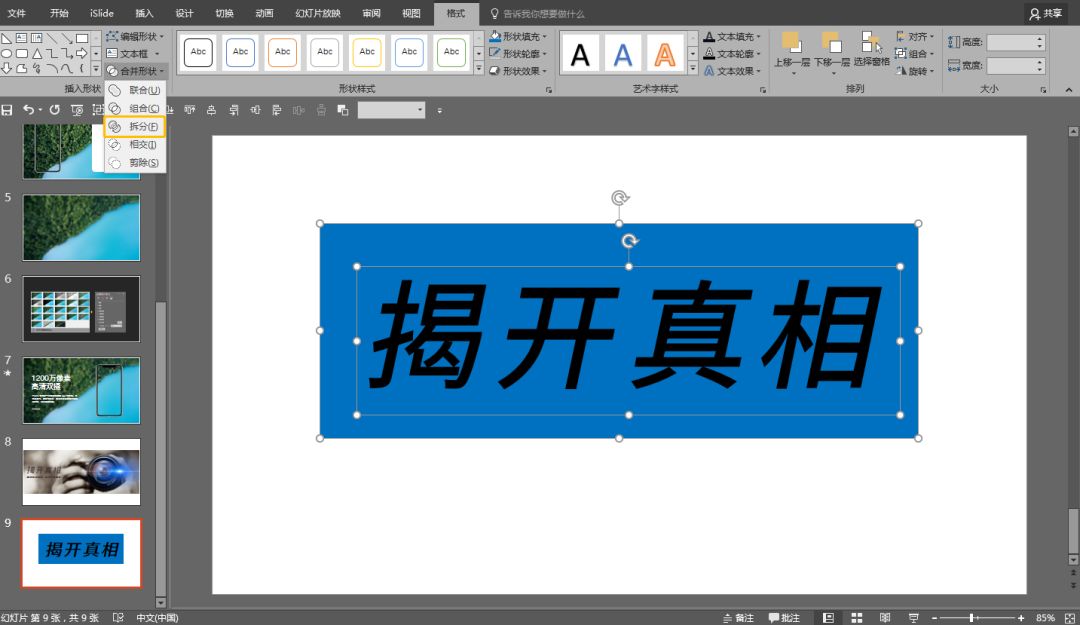
第一步、通过布尔运算的「拆分」将文字拆开。这一步将原来的文本框,变成了形状,而且很多笔画都被拆开了。
依然是同时选中文本框还有形状。

第二步、选中我们需要虚化的部分,先复制一下,粘贴的时候,我们右键粘贴为图片格式。
第三步、我们选中这个要虚化的部分,点击「格式」菜单下「艺术效果」里面的虚化。

这样就可以实现了
再看两个案例
昨天,我在知识星球里,还发布会了这样一个模仿练习,圈友的作业,还是很赞的,可以作为案例。


以上就是今天的内容,希望对你有所帮助。
原文标题:PPT要想做的有创意,这个技巧不得不学!
原作者:利兄日志 微信号:lixiongppt 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
PPT教程
2020-06-11 14:03:28

PPT教程
2020-06-17 12:13:52

PPT教程
2020-07-16 15:13:05

PPT教程
2020-06-17 10:26:12

PPT教程
2020-06-17 11:33:53

PPT教程
2020-08-06 11:46:29

发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959