导读:动态交互是一个非常好的展现形式,以我们熟悉的东西作为载体,如:PC、手机、平板等,动态的展现出来,此时演示文稿不仅仅只是静态观点、章节切换,而是以动态关联的方式将内容连接起来。那么这篇文章可能会给你带来点启发,将其适当运用于幻灯片之中,加强观点的表达传递。
小栏篇04篇
动态交互是一个非常好的展现形式,以我们熟悉的东西作为载体,如:PC、手机、平板等,动态的展现出来,此时演示文稿不仅仅只是静态观点、章节切换,而是以动态关联的方式将内容连接起来。那么这篇文章可能会给你带来点启发,将其适当运用于幻灯片之中,加强观点的表达传递。
1 几种模型选取
可能其他朋友的文章中经常会使用实物照片作为这种呈现方式的载体,会提供各种模型实物图。这个,可能是各有看法吧,我还是喜欢简单几何而成的。并且这种几何拼接:进可做的精致似实物,退可快速成型并且可以任意阴影、填充、三维参数设置处理。
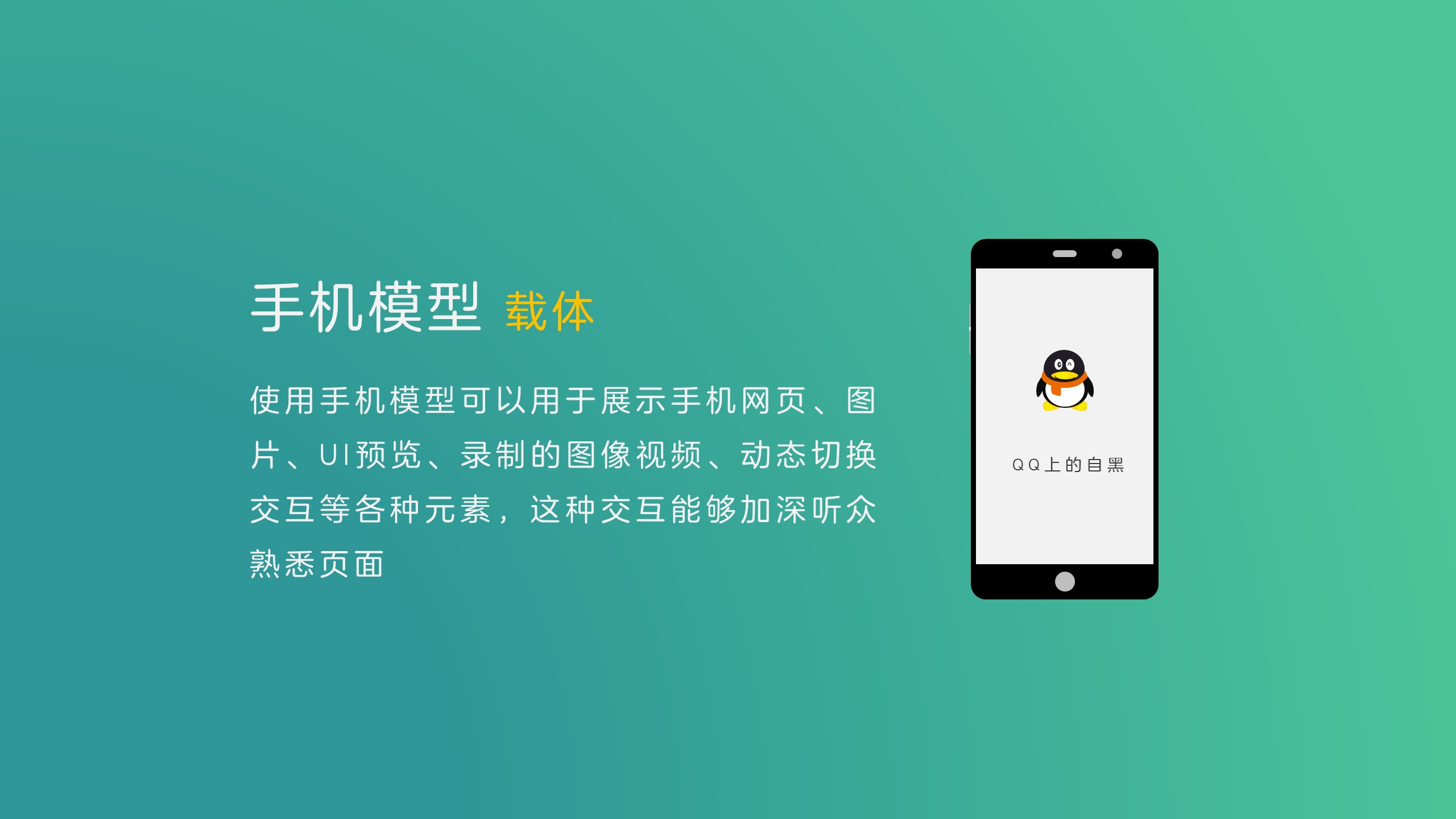
1.1 手机模型
选取了几款手机做简单图形按照尺寸、比例的组合拼接。可以通过布尔运算进行联合、剪除操作,使得出来的手机几何图形是单一的图层,这样可以更好的进行图片、视频等文件的嵌套其中。
屏幕区域的长宽比例均是16:9,通过手机拍摄图像、视频可以直接放在屏幕空白处,不需要另行剪裁等处理。
 1.2 PC模型
1.2 PC模型
选取了两个PC做简单图形按照尺寸、比例的组合拼接。同样可以通过布尔运算进行联合、剪除操作,使得出来的PC几何图形是单一的图层。
 1.3 平板模型
1.3 平板模型
选取pad作为原型进行平板几何图形的拼接组合

1.4 kindle模型
选取kindle作为原型进行平板几何图形的拼接组合
 这部分的内容主要是介绍了几种模型,均是基础形状的组合处理。如果觉得比较好玩,以后会写点这方面的技巧,看留言,支持不支持都不写。。
这部分的内容主要是介绍了几种模型,均是基础形状的组合处理。如果觉得比较好玩,以后会写点这方面的技巧,看留言,支持不支持都不写。。
2 动态交互
使用上述平板、手机、电脑这些模型管它是实物或者几何图形,如果只是停留在用它们来静态嵌套图像、视频、文字,那么就太浪费这么好的表现形式了。
现在开始这篇文章的重要部分,来聊聊使用这些模型进行动态交互,希望有点帮助和启发。
2.1 单一场景的切换
一个一个场景进行的情况很多,比如下方的App登录页介绍、移动应用一个重要功能点说明、亦或一张重要图片的使用背景说明,这时候设置一个先图片且配色简短文字,之后需要的就是图片单向偏移,再配上一大段文字补充说明。

2.2 长页面的滑动切换
有的时候使用手机都会有界面上下滑动,然后选择一个联系对话框/文字列表点进去,之后进行聊天/阅读。这时候需要一个路径动画,滑动到指定位置,然后进入下一菜单。
有朋友会说,为什么不干脆录制一个GIF动画放置到手机模型的屏幕上。因为GIF动画的不可控性,不能够停留指定位置,因而这种由一个页面滑动到指定位置、并切换到下一场景的效果,GIF或者视频都不好实现。
下面的示例就是整个界面滑动,滑动到最低处,然后点击此处的文字标题,进入具体的文章内容界面。

2.3 并列项的滑动切换
其实这种称作多场景的滑动切换,我们有时候需要对一个App的众多功能点进行介绍,通过界面入手,然后加入各种界面中间的滑动、切换,给听众说明界面之间的关系和转换逻辑,并且对重点功能进行说明。
2.3.1 示例一说明
这里是四个并列功能的说明,使用文字深浅作为区分当前项和其余项,并且使用三角符号作为辅助指示当前说明项。
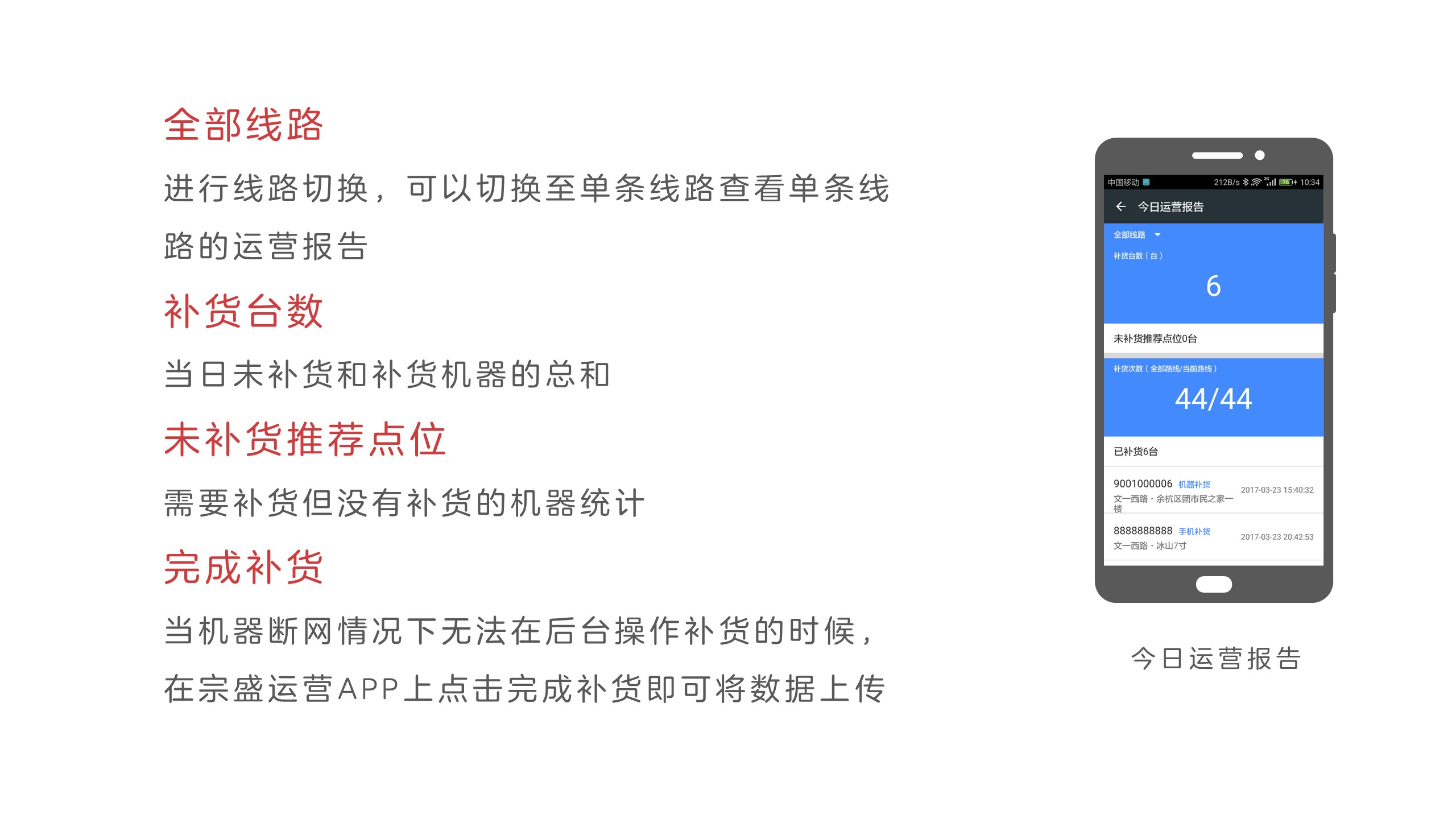
对于一些简单的页面说明,有时候只需要在其右侧进行显示说明即可;对于文本内容比较多的部分,将模型载体向左移动,留下右侧大片区域用于文本说明,或者将当前页再次页面切换展开细化功能点说明,使用这种方式也较好。
使用动画说明:路径动画、淡出动画、浮入动画
下面的方式就是:从网络监控功能模块,到运营报告功能模块的切换
 下面这页面是从运营报告细化说明的页面,这是在运营报告(上面一张图)进行左移,然后进行页面切换,具体操作同 2.2 长页面的滑动切换类似
下面这页面是从运营报告细化说明的页面,这是在运营报告(上面一张图)进行左移,然后进行页面切换,具体操作同 2.2 长页面的滑动切换类似

2.3.2 示例二说明
这里是两个不容模型载体的场景说明,每个模型场景对应详细的介绍,我们先将其并列显示,然后动态切换到不同的场景进行说明。
使用动画说明:路径动画、淡出动画、浮入动画

2.3.3 示例三说明
这里是同级的两个功能的场景说明,每个功能下面都有详细的功能介绍。我们要做的是将功能界面的来源、同级功能展示、分别展示说明,按照这个转场切换顺序一一呈现。
使用动画说明:路径动画、淡出动画、浮入动画

3 元素载体说明
这部分就是通过模型载体进行图像文件、视频文件的嵌套展示,当然也可以是纯文本展示,这是就不展开说明了,其他很人多的文章中讲得也比较细。总之,使用这些模型,不论手机、pc,它们只是一种展现形式,重要的还是内容的传达。


最后,这篇文字希望能给一些想要制作这种动态效果朋友的帮助
效果预览效果 模型动态交互.mp4
上述示例文件下载:链接: https://pan.baidu.com/s/1i4RRMM5 密码: rgwp
原文标题:载体动态交互,一些想法
原作者:君陵的小院杂谈 微信号:JunLing947 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959