导读:幻灯片中立体的玩法更多的是体现在炫酷之上,实用性不是很好展现。为何这么说,想象下整个演示文稿从头到尾都是充斥着这种立体较强的视觉,很大程度上会影响观众获取信息的注意力。可以使用这种效果进行点缀,给满屏扁平化带来一点不一样的直观影响。

幻灯片中立体的玩法更多的是体现在炫酷之上,实用性不是很好展现。为何这么说,想象下整个演示文稿从头到尾都是充斥着这种立体较强的视觉,很大程度上会影响观众获取信息的注意力。可以使用这种效果进行点缀,给满屏扁平化带来一点不一样的直观影响。
在概要文字中,简要介绍幻灯片之中能够体现立体效果的功能选项:这里选取了阴影效果、映像效果、三维旋转,还有三维格式。主要对前三种效果做详细的讲述,三维格式这种效果只当去理解。
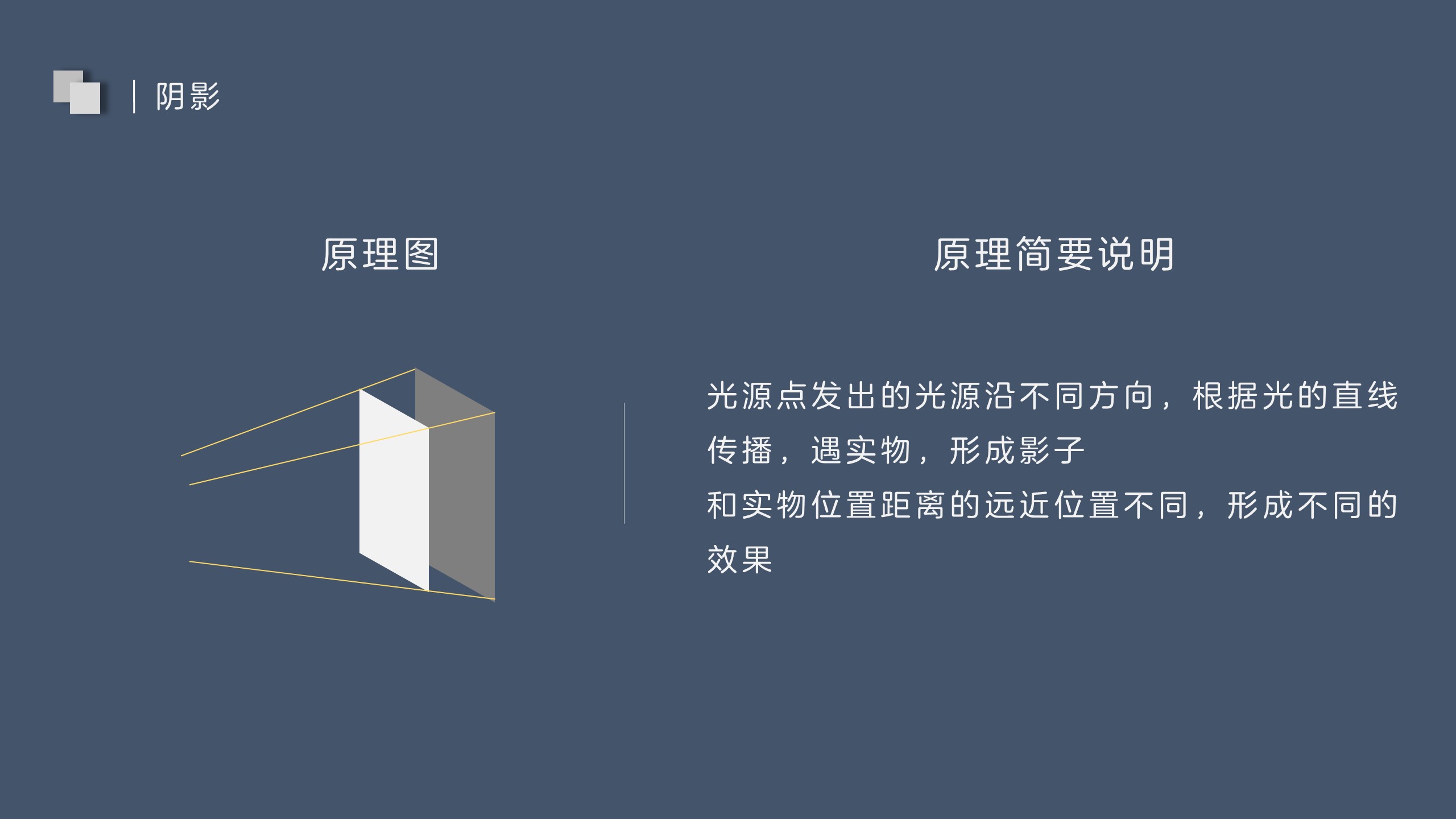
阴影效果多用于拟物化绘图之中,在幻灯片中的阴影效果可以作用于文字框、基本形状、图片、图表等构成幻灯片的元素中,其用途比较广泛。
其简单的原理过程如下图所示:

阴影效果选项中,预设的效果包括外部、内部、透视三种。其中每一大类之中又包括了几个小类。如果这些预设的效果不能够满足实际需求,可以自定义阴影效果。主要是改变投映部分的透明度、大小、模糊程度、投映角度、距离这五个参数进行设置。可以说,预设效果也是通过这五个参数按照一定设置而实现的。

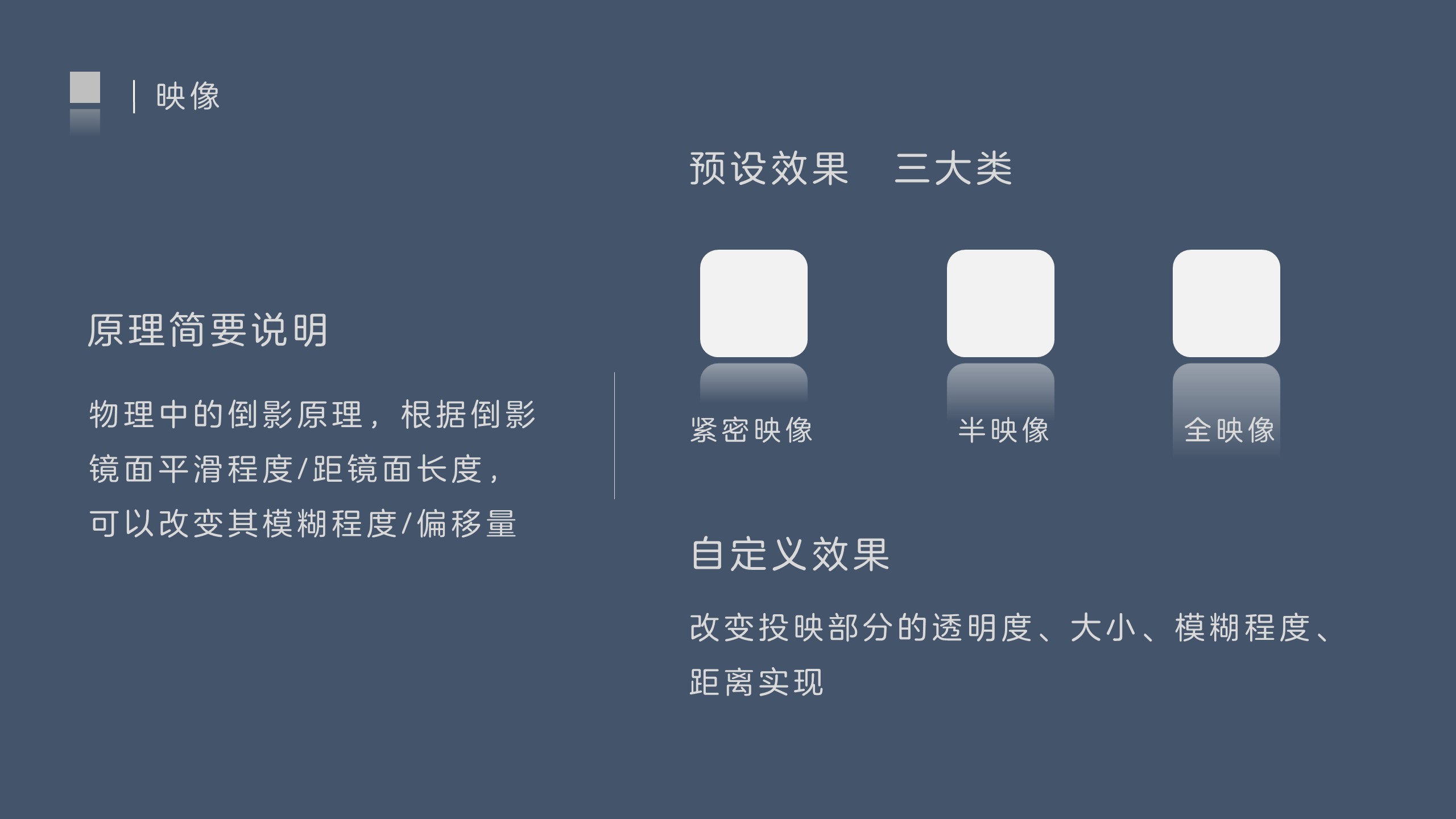
映像效果,遵循物理中的镜像原理,根据镜面平滑程度/距离镜面长度,可以改变映像而生的模糊程度/偏移量。
在幻灯片中,预设效果包括三大类:紧急映像、半映像、全映像。通过字面意思可以知道,同阴影效果一样,可以通过改变透明度、大小、模糊程度、距离来实现自定义效果。

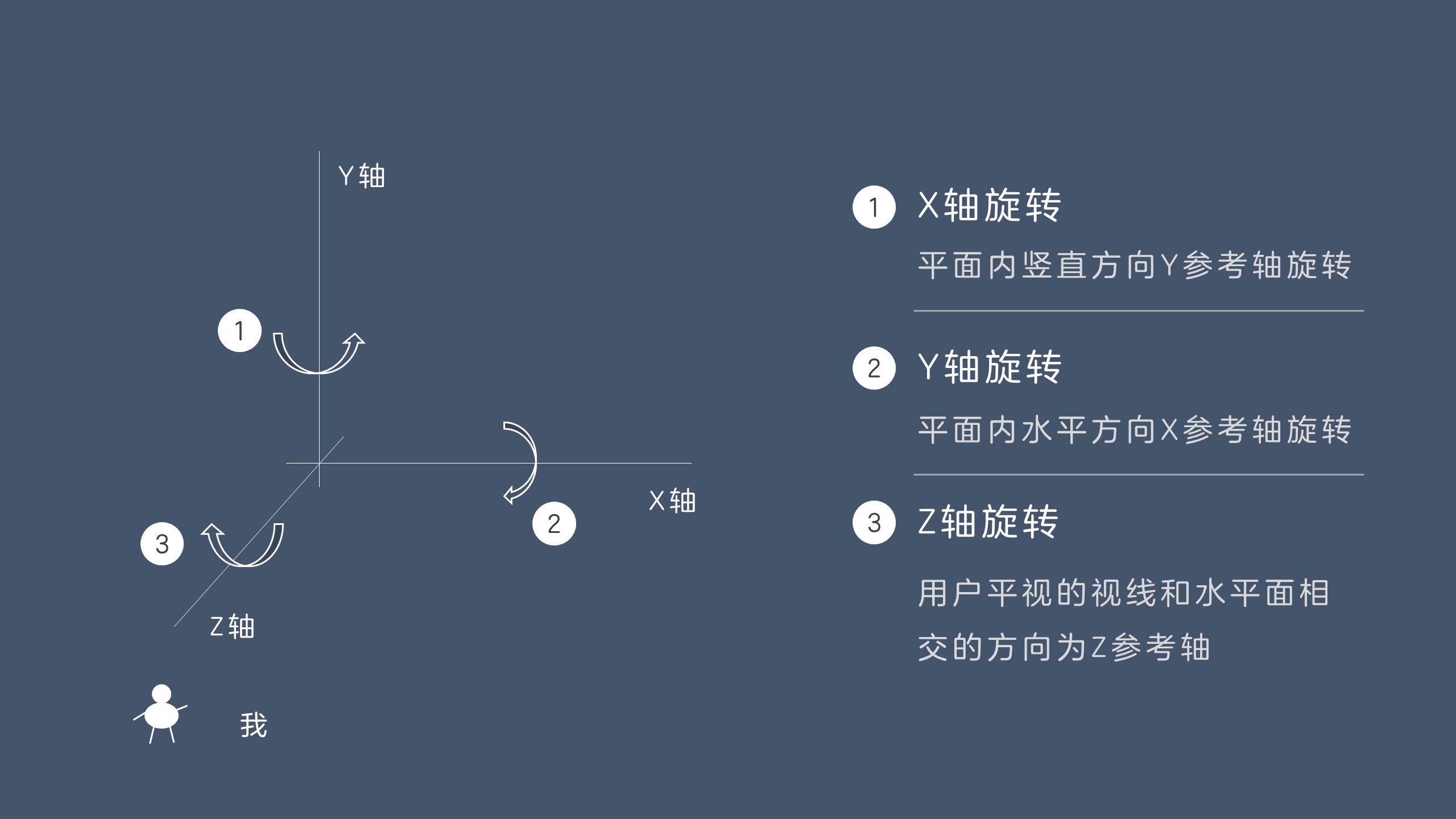
三维旋转,以XYZ三个坐标参考轴进行旋转,使得直观体现三维的视觉效果。下图中是一个空间示意图,其中Z轴旋转需要说明的是,它参考的旋转轴是用户平视XY平面的垂直视线。

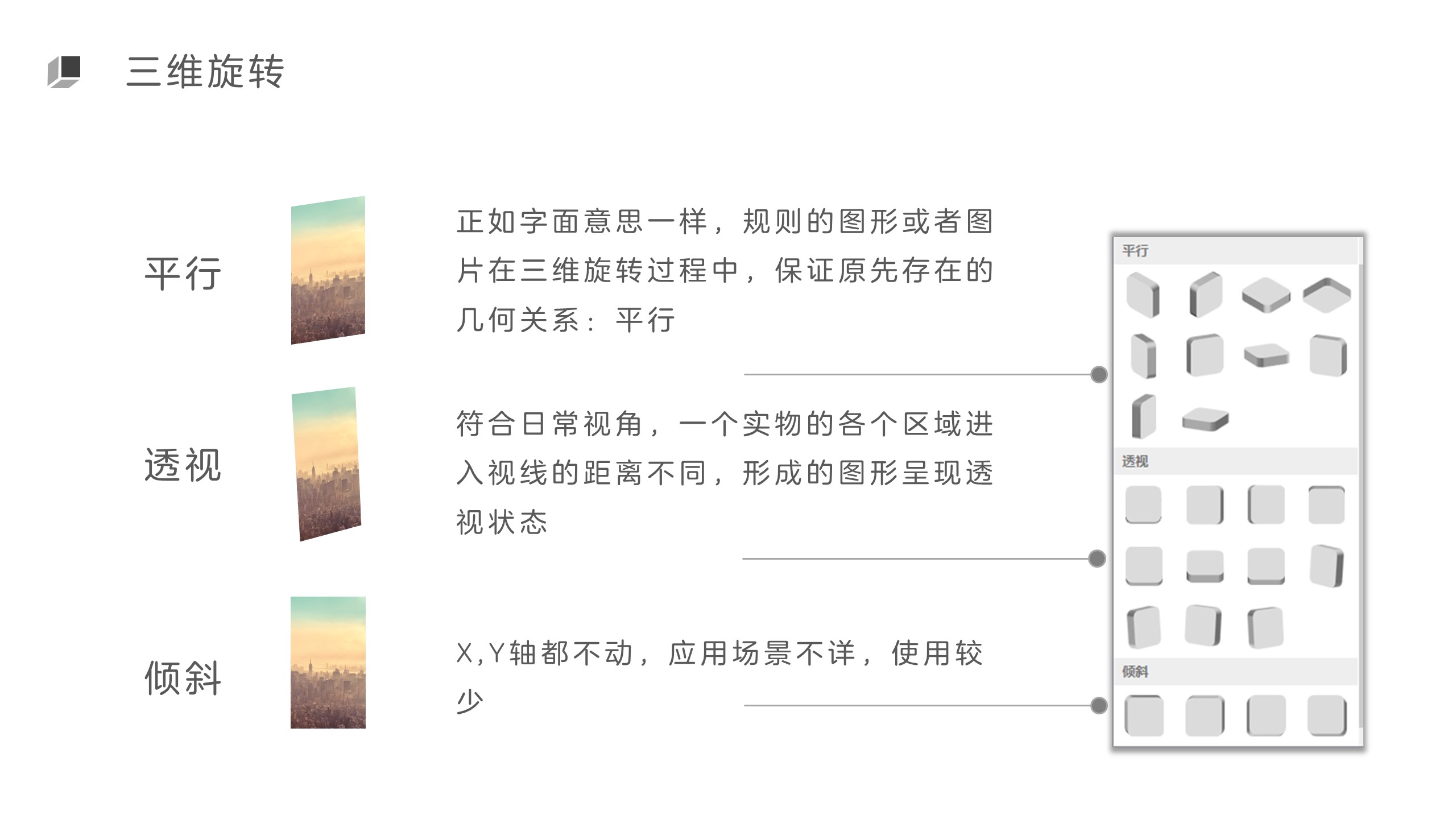
1.3.1 三维旋转中的三种分类
包括平行、透视和倾斜三种,其中前两者使用较多,第三种效果应用较少。在平行和透视之中,透视能够体现一个实物在三维空间中的各个观察视角所得,而不像平行那样只能从固定视角去观察。

1.3.2 举例:照片中的透视

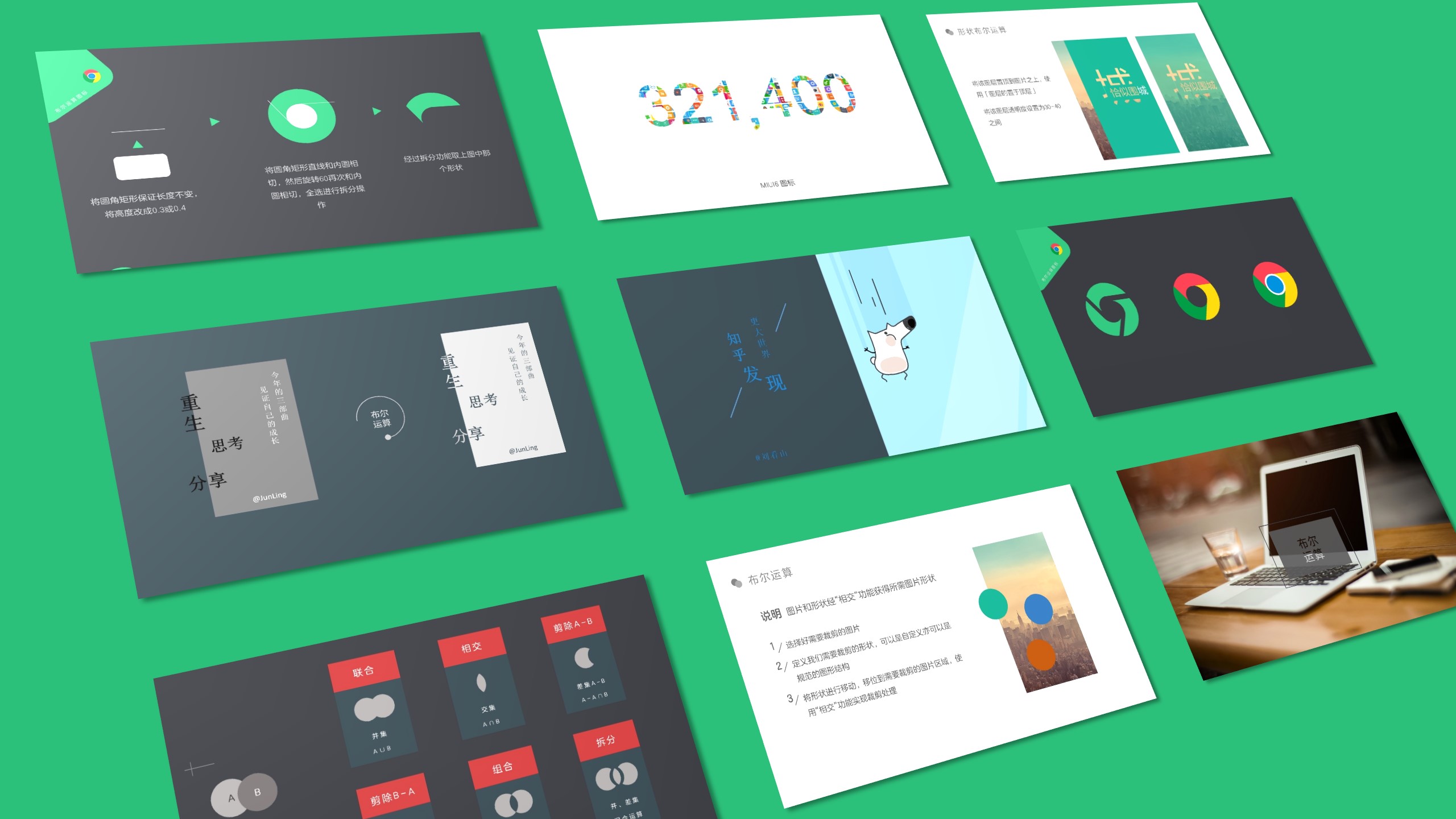
多个不同颜色的图层叠放,每个图层均使用阴影处理。具体使用场景,作为演示类幻灯片,加入适量动画处理,作为封面或者过渡页装饰。

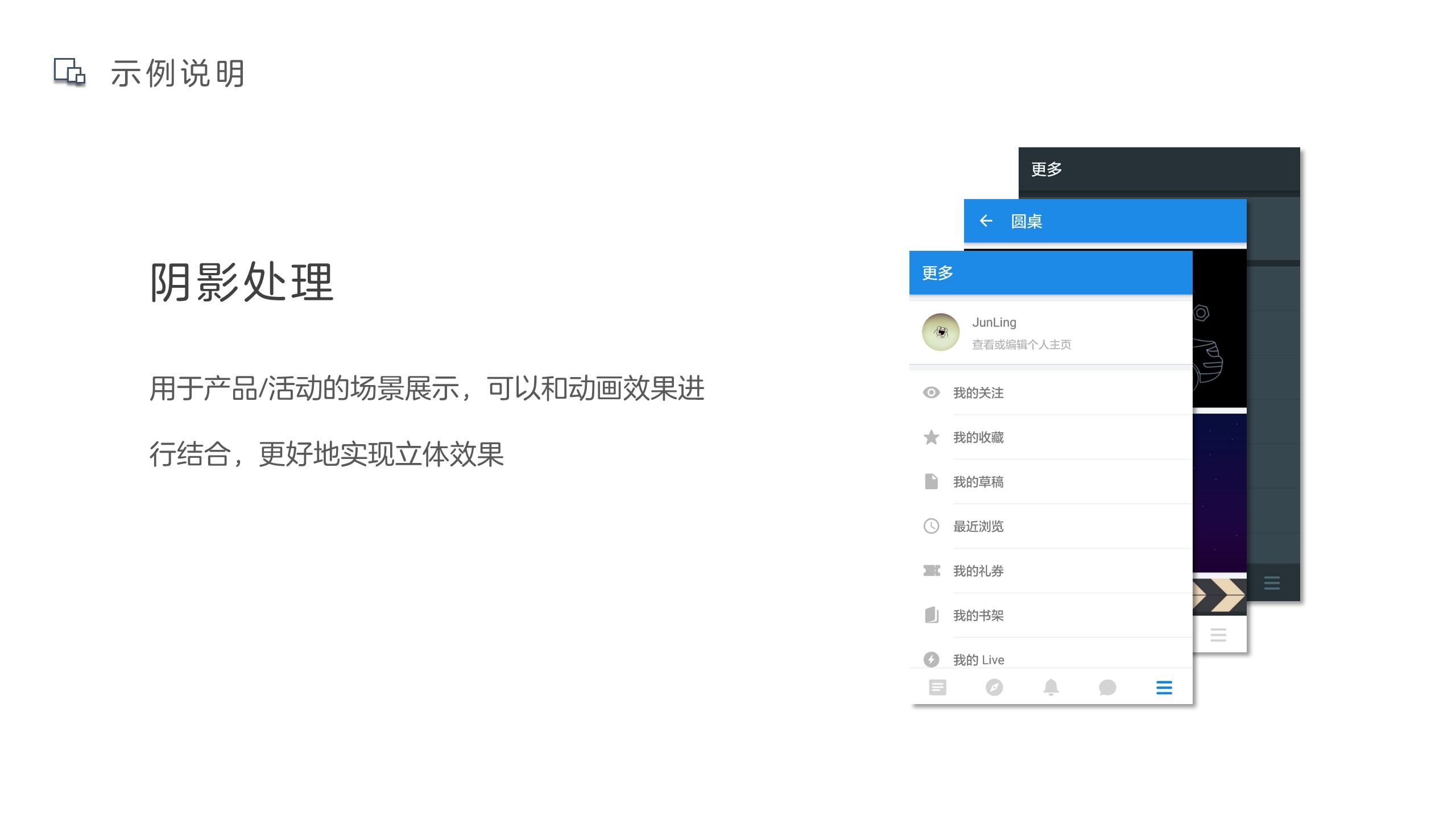
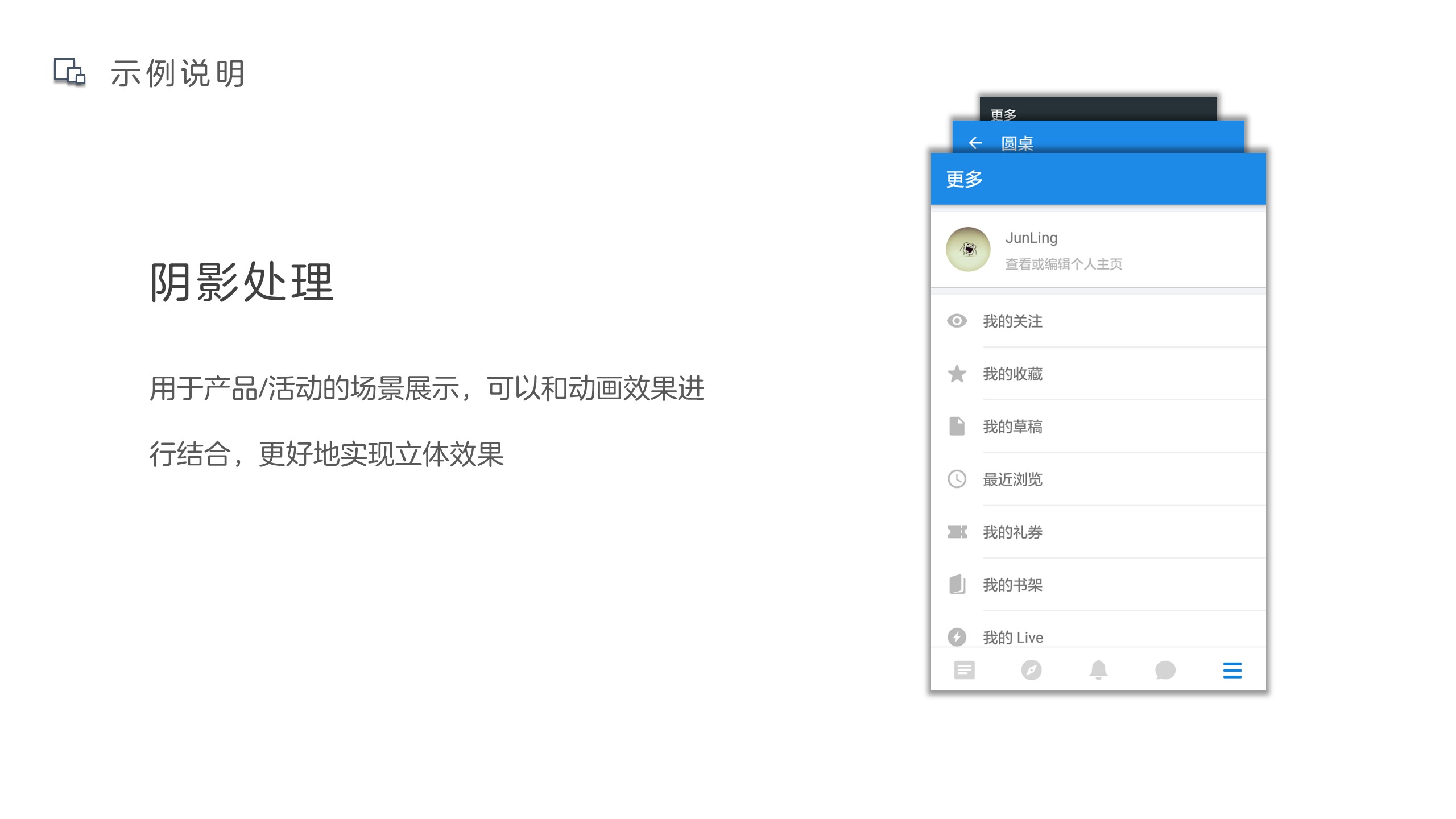
使用阴影处理,这种卡片式内容排版,对其进行阴影处理,强化卡片和卡片的边缘空间距离,使得单个卡片块能够传递独立的信息。Android的界面设计规范中,Material Design内容展示使用大量的卡片。相比于列表展示分隔线,卡片的虚化边缘分隔在视觉上更舒服。当然在幻灯片制作排版,可以适量使用这种阴影式的卡片排版,为页面添彩。

为图片展示说明,数量较少的情况下,可以使用立体效果进行适量修饰,阴影处理使用较多。

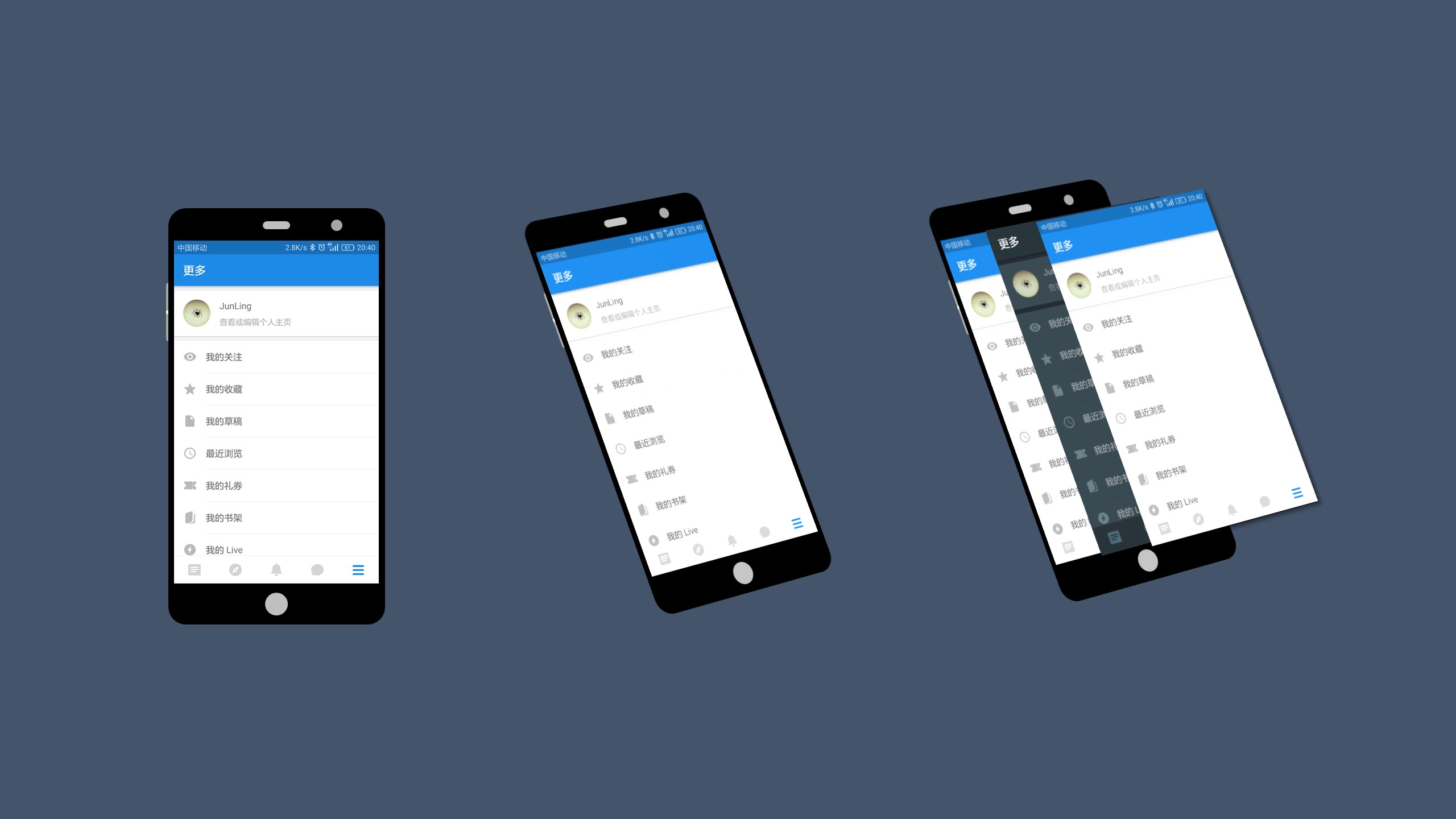
下图这种图片展示借鉴了Android任务窗口,可以仿照其具体特效加入一些动态展示的元素。

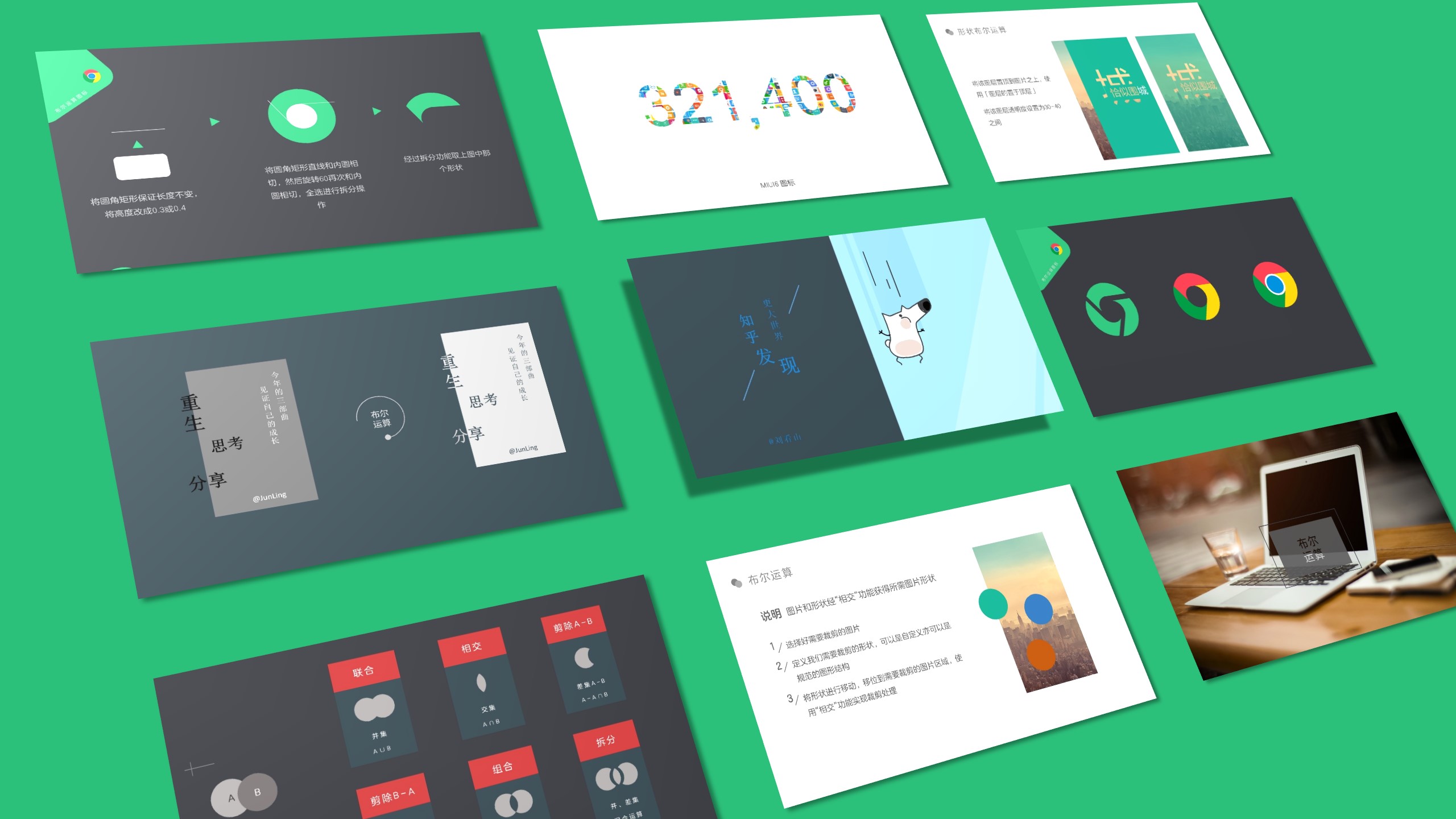
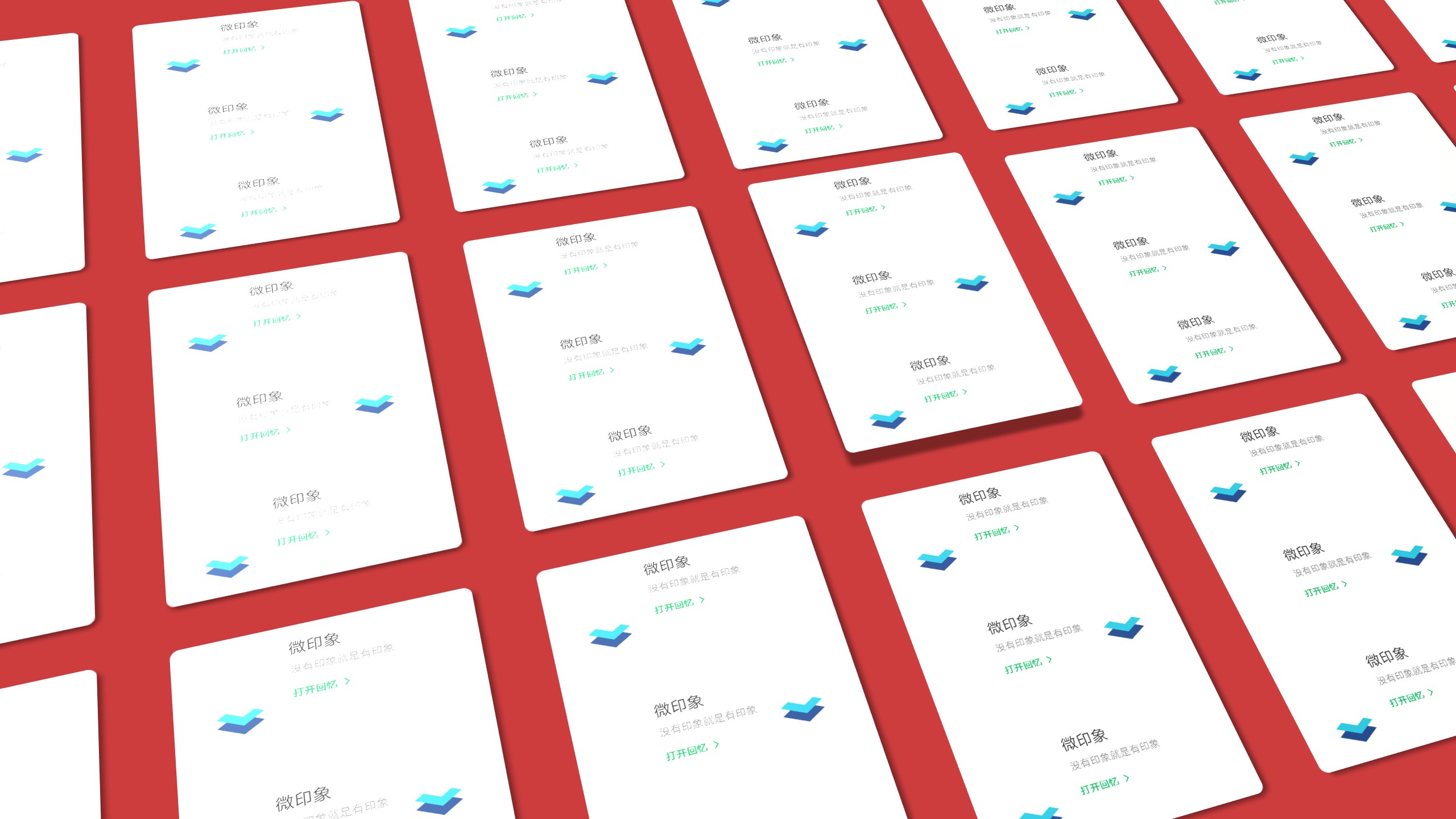
在我们日常接触过程之中,会碰到许多基于三维旋转制作的封面或展示图,正如下图所示:对每个图形进行阴影处理,然后进行三维旋转的透视处理。

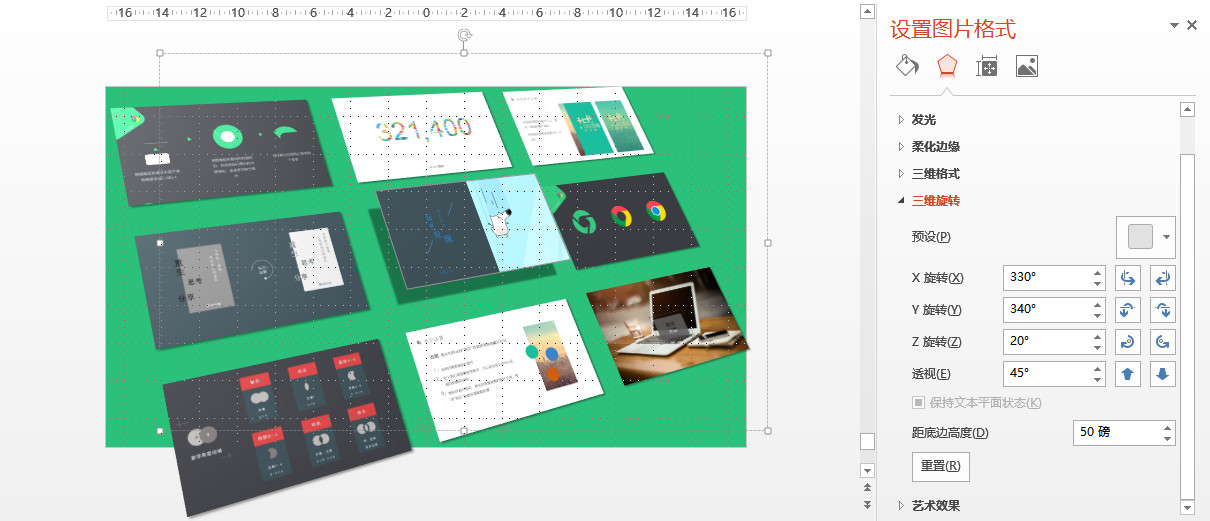
更进一步,为了展示图中具体的一个元素,想让「凸出来」,像下面这样:中间的刘看山就被起来了。

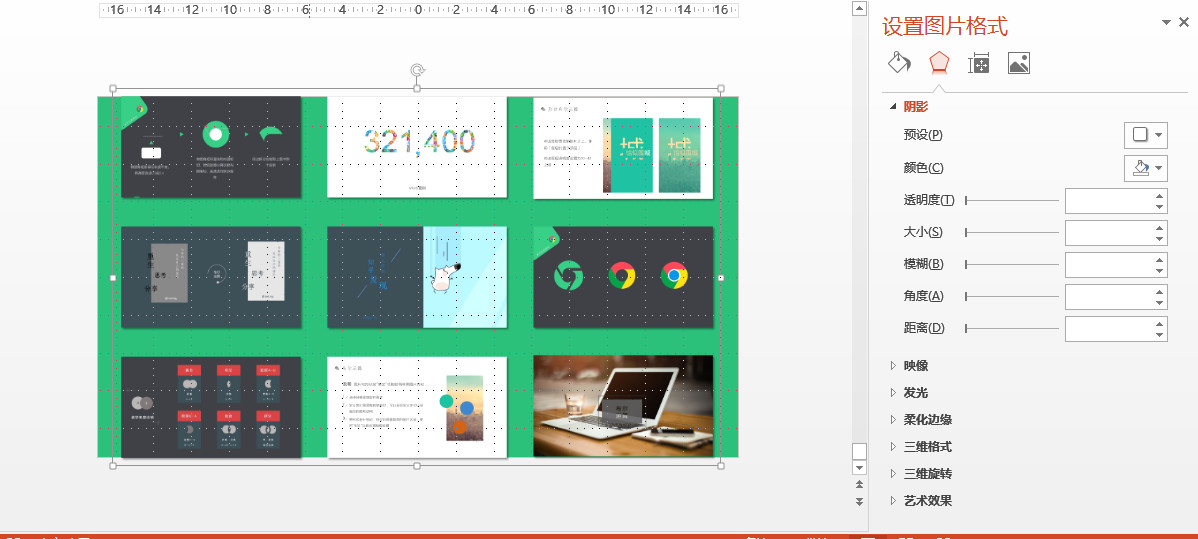
那怎么去实现,这里做一个简单的说明:
step1:排列好一组图片,保证间距一样。全选图片,然后右键进入设置图片格式,选中一个阴影效果。鼠标右键:组合,将其合并成一个整体,但仍然保持每一个个体的独立。

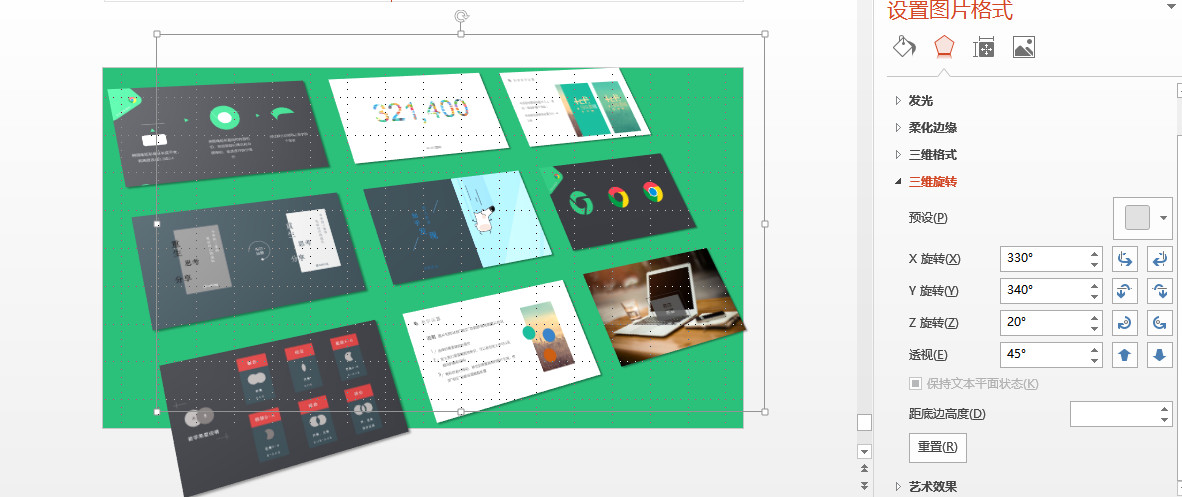
step2:进行三维旋转操作,选择一个大体的透视效果,然后进行细微调整。这一步不是直接就能够完成,需要多调整几次,找到最需要的透视效果。这里的透视参数,表明了视角观察。角度越大,说明视角里图片左边缘越近。反正我自个觉得现在效果挺适合自己感觉的。

step3:做到这里还有一步,就是还没有把刘看山那张给凸显出来。这时候观察右下的有个参数,距底边高度。对,要的就是这个参数,现在将其设置一个较大的值,然后就看到刘看山那张起来了,凸起来了。当然这个距离根据实际情形自行处理。

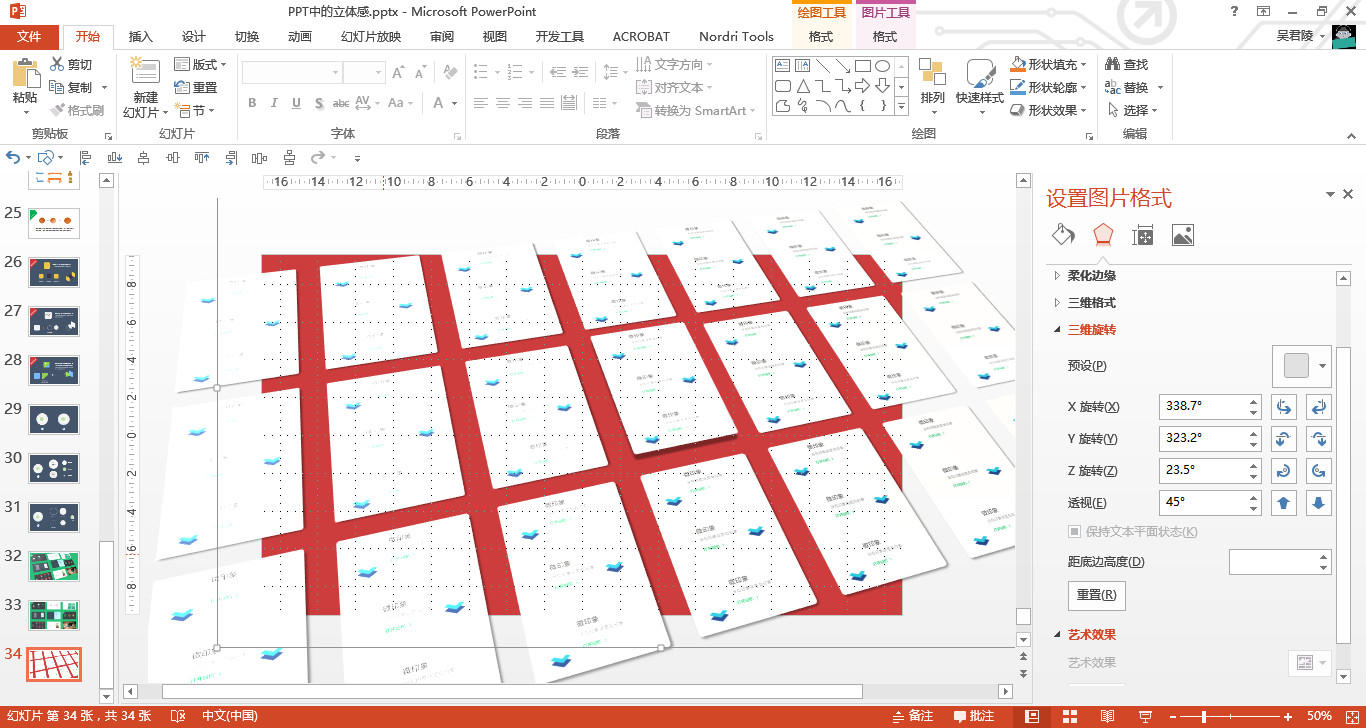
下图中,是另一张封面设计及具体的参数设置

 说明点:上图三维旋转参数中有一个选项是保持文本平面状态。什么意思呢,因为三维旋转的对象不限于图片,还包括文本框、色块、图表等展示元素。这个选项的效果就是,是否要文本和其载体(如色块)进行相同的旋转处理。
说明点:上图三维旋转参数中有一个选项是保持文本平面状态。什么意思呢,因为三维旋转的对象不限于图片,还包括文本框、色块、图表等展示元素。这个选项的效果就是,是否要文本和其载体(如色块)进行相同的旋转处理。
当然三维旋转玩法很多,这里就说明一个。使用手机几何模型+界面,这里的手机模型是基本的几何图形组合,因此不具有厚度这个参数。
 具体步骤:
具体步骤:
1 将一张图片设置好尺寸之后,放到手机屏幕上,然后右键组合
2 选择三维旋转中透视效果,调整到合适,后右键:取消组合。找相同的几张照片,使用格式刷或ctrl+shift+c/v,将其他几张图均刷成一样的格式。
当然可玩的还可以包括电脑、kindle、平板、电视等,如果三维旋转掌握较好的好,可以拿实物图片进行调整贴合。
上面有说到,怎么解决手机几何模型没有厚度呢,下面说的可能有点绕,不想看可以往下滑。
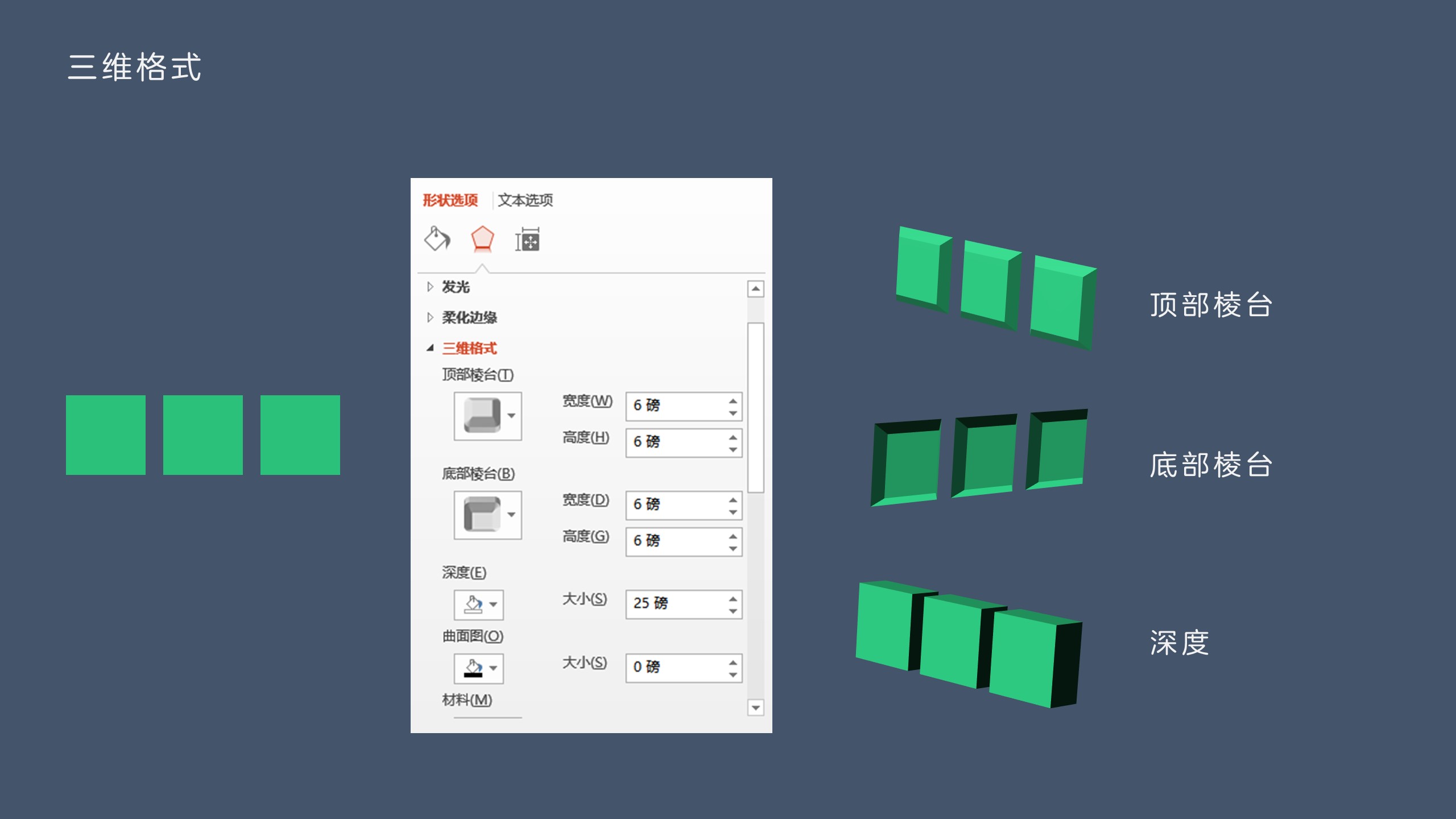
就不行参数说明了,因为这种带三维立体的东西说多无益,需要用图来直观说明。三维格式常用三个参数:顶部棱台、底部棱台、深度,顶部/底部棱台均预设几种效果。
这里示例说明,三个复制版本:分别进行顶部、底部和深度处理。经过相应的处理之后,可以看到添加的效果如下图,用眼睛去感受。

将上述三种效果放到一个参考物上,可以看到效果已出。

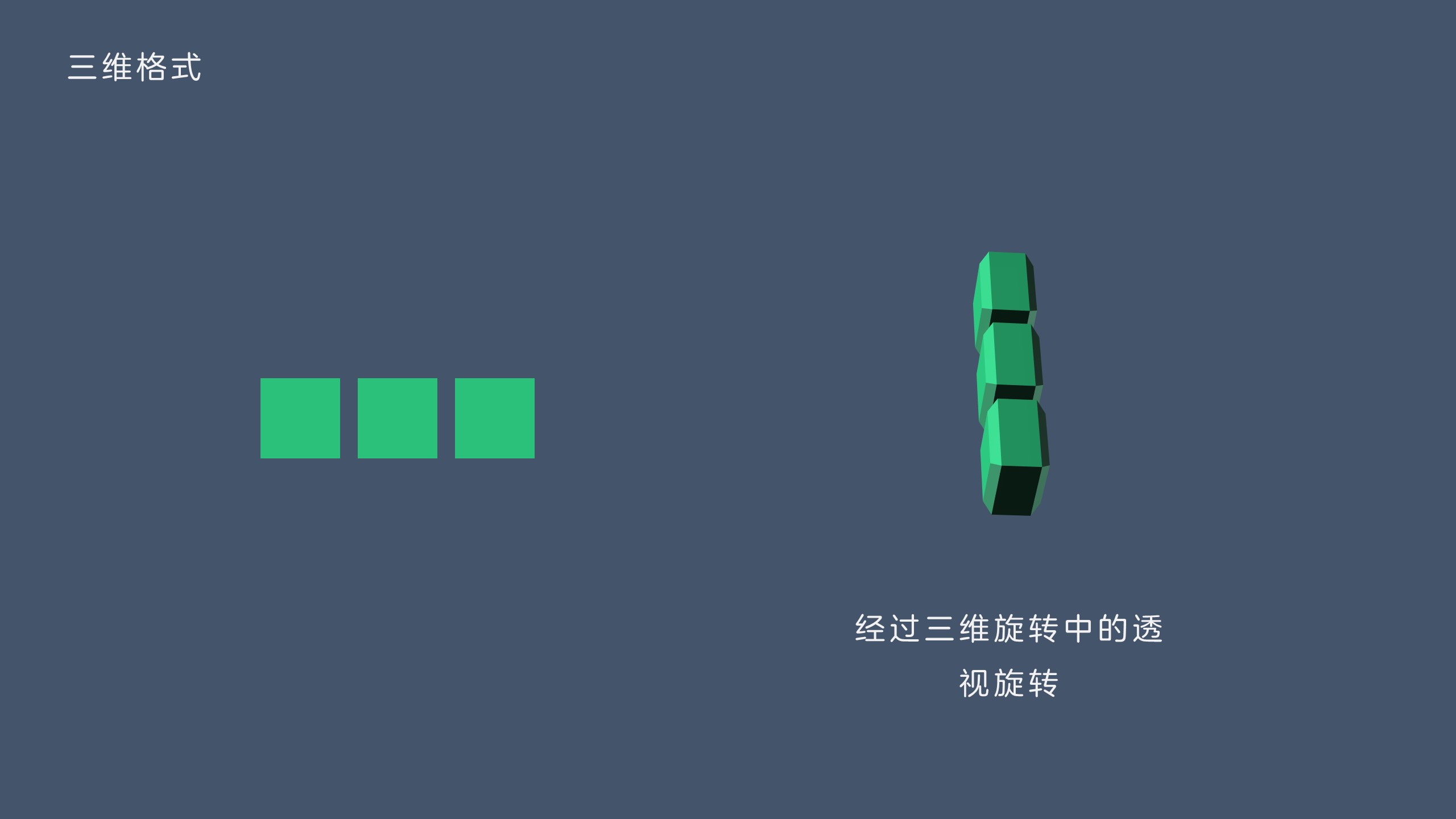
这时候将2.5中的手机几何模型拿过来,进行深度处理:

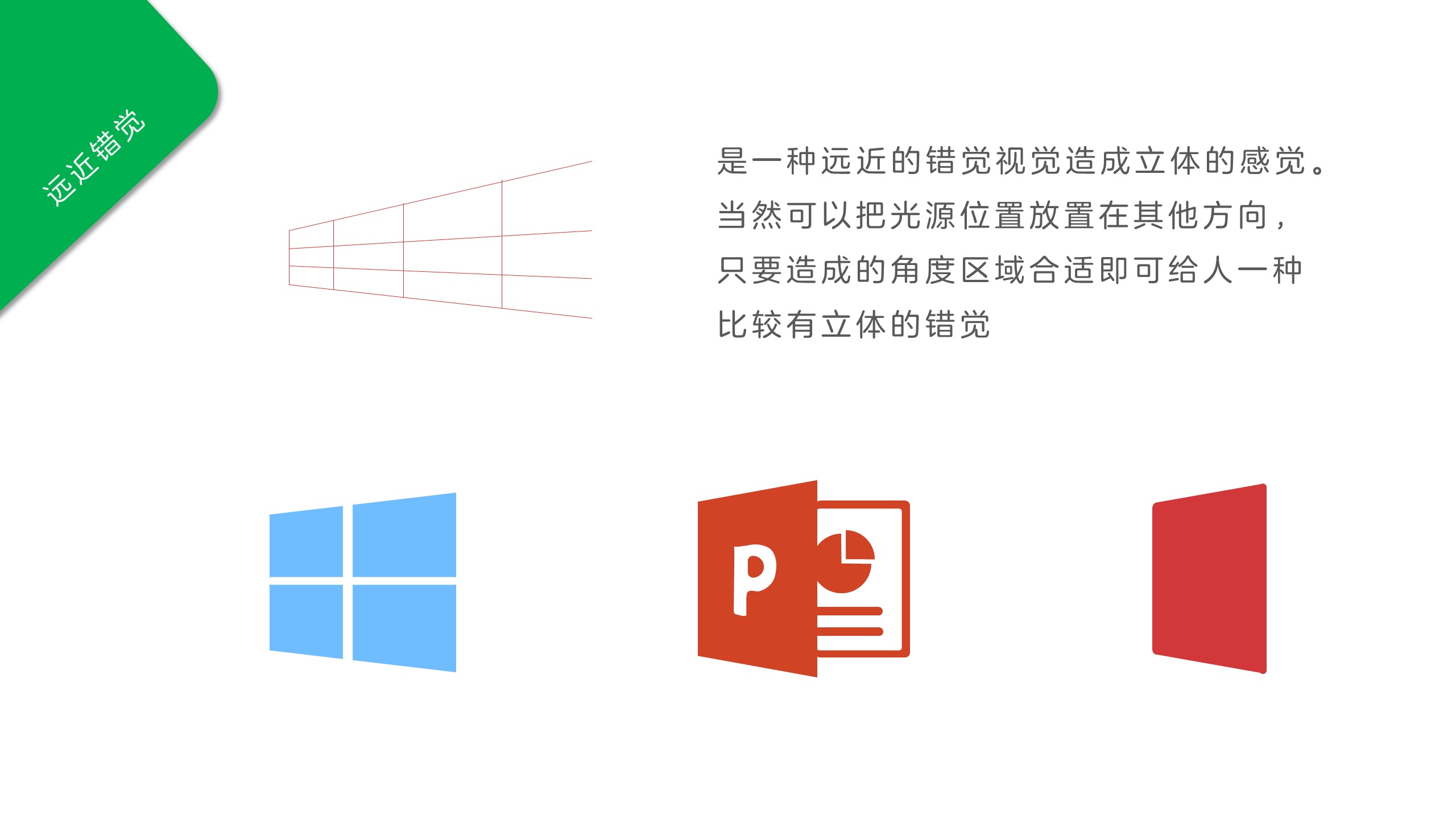
除了使用自带特效上的立体感之外,人眼还会因为观察景深、色彩变化带来的错觉立体感。下面就进行几种常见的说明,可以用在幻灯片之中,带来一点不一样的点缀。


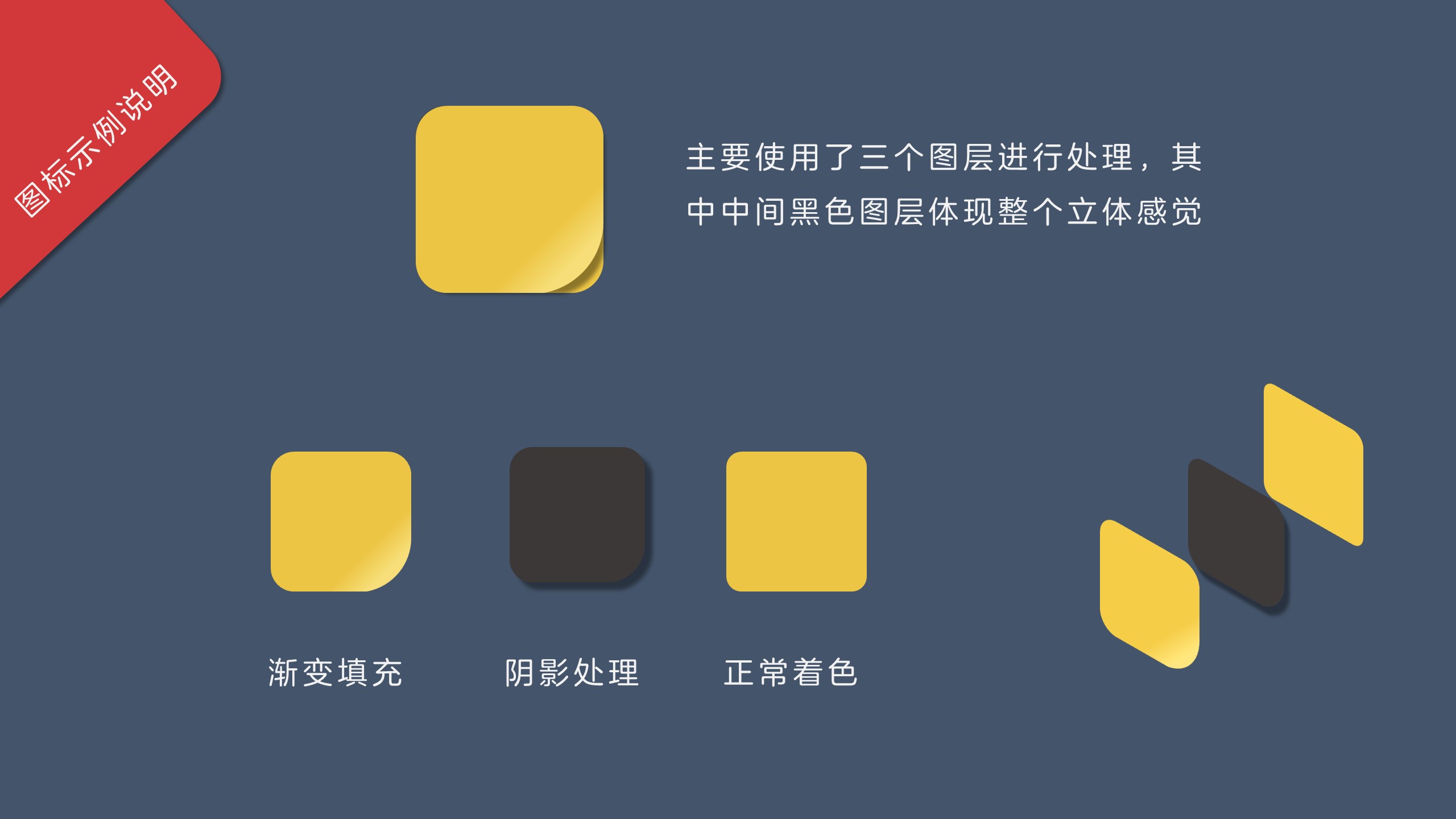
这种方法是许多微立体模板经常使用的一种,使用色彩的渐变处理、堆积,给人带来一种立体的错觉。

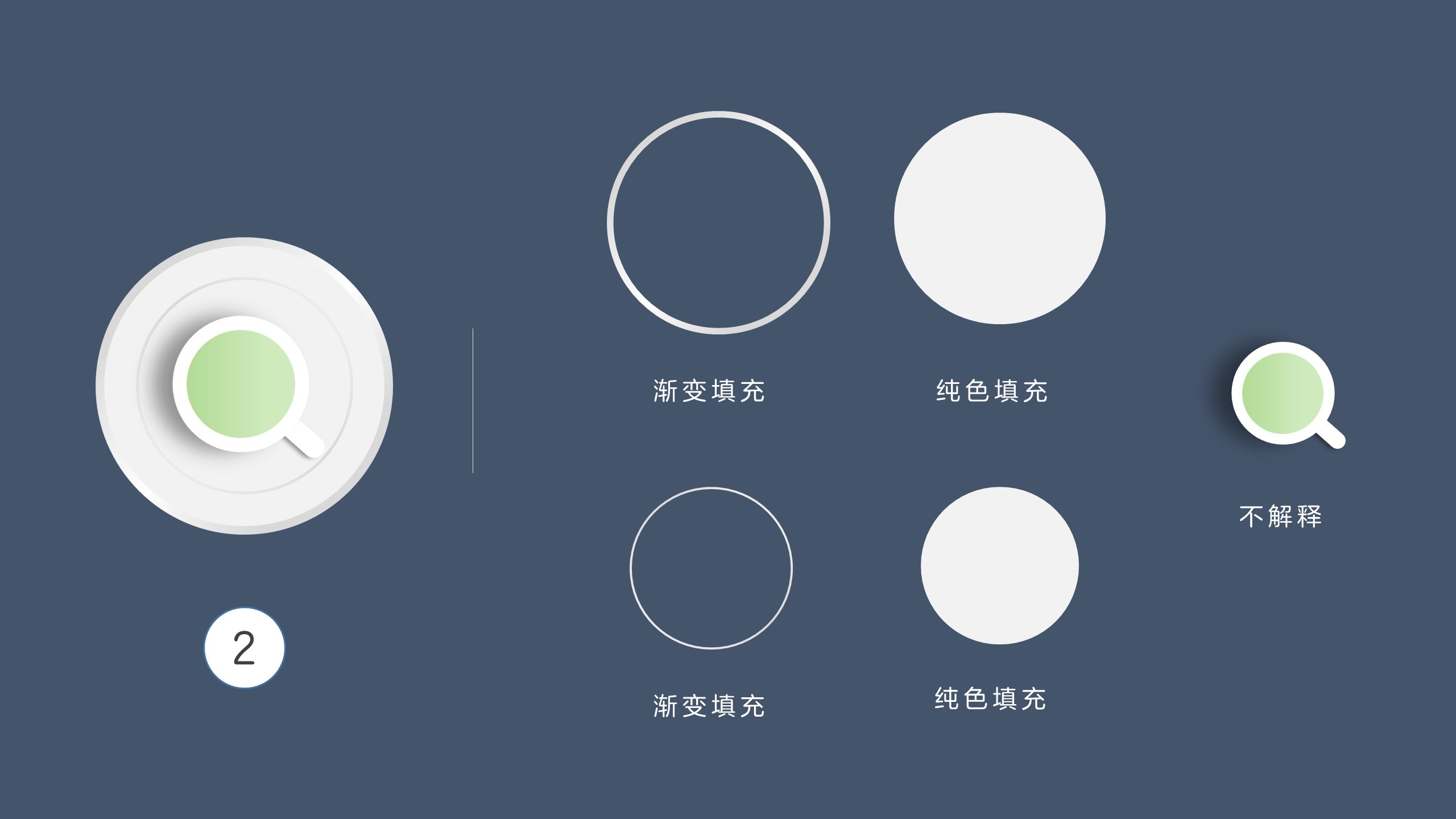
下图中使用两种不同的方式实现立体感觉,一种是使用三维格式,一种是使用渐变色彩

说多无益,此篇中需要查看参数,源文件:幻灯片中的立体感
第六篇文字到此结束
参考:
幻灯片中的线条
幻灯片中的点
作者:JunLing
来源:https://zhuanlan.zhihu.com/p/24988149
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959