导读:人人PPT网《动画真好玩》系列更新,不可多得的精品PPT动画教程。PPT动画教程:PPT零代码实现HTML5视差滚动效果

视差滚动是最近出现的一个比较火的站点视觉效果,适用于做整站(mini-site)也可以做小动画。通常来说,要使用JavaScript和CSS手工编代码来实现视差滚动效果。不过在强大的PPT面前,只要十分钟,我们也可以毫无压力地实现这种效果,并且,可以把它展示到自己的网站上去哦!
实现动画如下。

或者你扫描一下下面的二维码,也可以流畅地在你的手机或者平板上播放,(技术原因,暂时无法实现乌鸦翅膀扑动的效果,不过你可以脑补成飞机好了)试一试吧。(长按图片即可保存到相册)

上述动画用到的图片资源是臭干老湿厚颜无耻的“借”自一个视差滚动效果JS库:spritely.net 。非常感谢。
好下面先教你怎么做出这个效果,下一节课臭干老师再透露如何在手机上顺利播放PPT动画的秘密!
【准备工作】
1、下载素材包。
请点击最下方的【阅读原文】下载本节素材包。
2、建立模板。
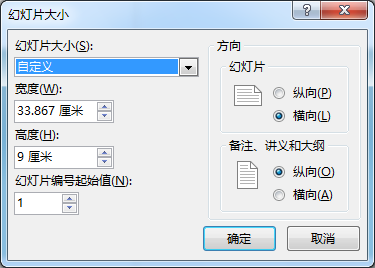
因为这个小动画是个长条幅状,所以我们要自定义一下PPT页面的大小。打开PPT,进入菜单【设计】—【幻灯片大小】—【自定义幻灯片大小】,宽度我们选择16:9的默认长度33.867厘米,高度只要一小半8厘米就够了。

3、添加PPT页面的背景颜色。
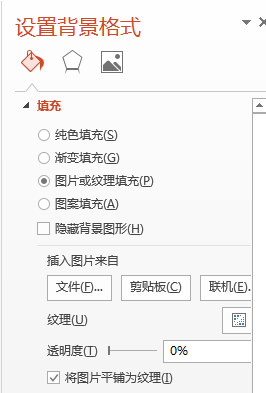
背景的颜色素材包中已经准备好了,我们进入菜单【设计】—【设置背景格式】,填充方式【图片或纹理填充】,点选图片来自【文件】,选择我们素材包中的sky1.png图片,记得勾选【将图片平铺为纹理】,天空的背景颜色就搞定了!

做好的背景应该是这个样子。

有童鞋说,下面怎么还有一块没有覆盖到?没关系,呆会就会挡掉的。
3、制作飞行的乌鸦的动画。
学过臭干老师《PPT动画大师》第18课的童鞋应该知道这个乌鸦怎么做了吧,难者不会,会者不难,想知道的话回复”动画18“现学现卖一下。只是我们提供的素材中的帧图片是在一张图片上,需要大家自己裁剪一下,记得必须一样大小。做好的这只乌鸦我们先让它飞一会。

下面正式开始动画的制作。
仔细观察原动画就可以发现,其实这里用到的动画很简单,就是几个路径动画。云朵、远山还有近处的磨坊树林分别以不同的速度移动,形成了视差效果。
但是问题来了,这么些个永远也移不完的山啊树啊,是怎么实现的呢,难道要做一个长得没边的图片慢慢移动么?就是有这个长条图片,移动的路径到什么时候才是个头呢?
显然这是错误的思路。
要解决其实也很简单。就两个字——”重复“。图片移动出了页面以后,再回过头来重来一遍就行了。只要加一个小小的技巧就行了。
制作流程:
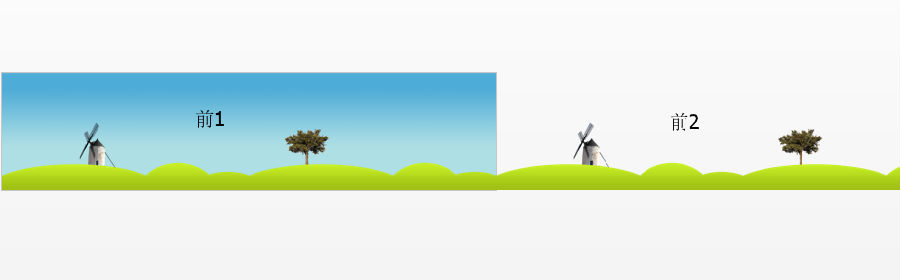
1、首先复制黏贴最前面的带磨坊小树的图片(hill-with-windmill.png)到页面上。按住”shift"键将图片的长度拖放到和页面的宽度一致。下面是关键——复制一份,把复制出来的这份图片接到页面的右边,我们就会发现,两张图片天衣无缝地接到了一起。不点击的话,谁能看出这是两张图片呢。

2、添加动画路径。
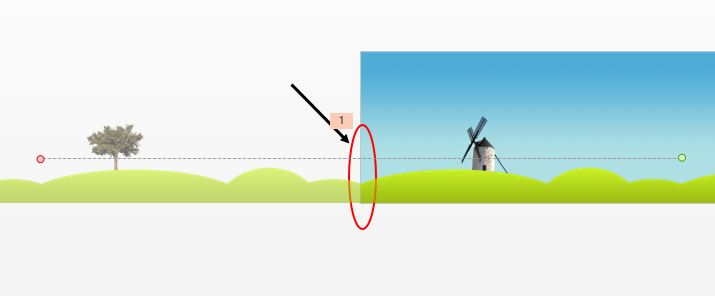
我们在选择窗格中分别将两张图片命名为前1和前2,然后为前1添加向左的路径动画。让前1向左移动刚好一个页面的距离,也就是我们设定33.867厘米。不过PPT的路径设置功能实在太烂,只能拖动红色点的时候目测移动的虚影的右边刚刚和页面的最左边齐平即可。

3、设置动画。
动画开始与上一动画同时,时长为10秒,重复设定为直到幻灯片末尾。当然别忘了在详细设定中将平滑开始和平滑结束设为0。
4、下面就简单了,用动画刷在“前2”上刷一下。然后播放测试一下,是不是已经出现连绵不断的移动效果了?至于逻辑关系么,大家做了一遍,也明白是咋回事了吧。其实将前1和前2组合起来,然后添加动画路径也是一样的效果,只是动画路径要长一倍了。
5、前排移动的效果出来以后,中层的山和最后层的云的效果大家都会做了吧。这里就不多说了,可以用前1的动画刷直接刷一下,然后修改动画时长即可,中层的山丘移动可以修改为15秒,云的移动速度可以修改为20秒。
6,最后请出这只倒霉的乌鸦吧,为它添加从左向右的路径,时间设为8秒,重复直到幻灯片结束。
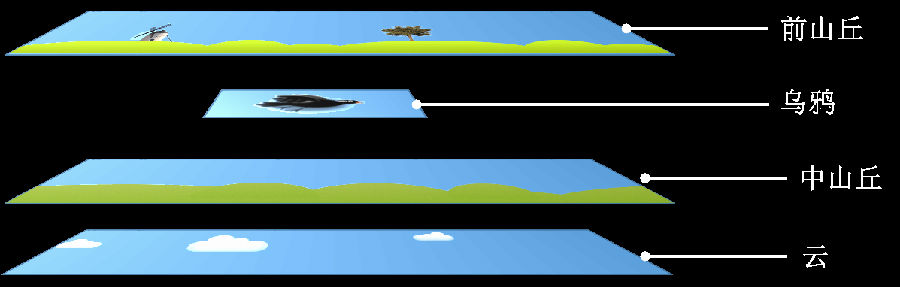
最后还有一个小细节需要注意。就是各图层的关系。因为我们要靠视差效果体现出远近的立体感来,所以各图层的相互遮挡的细节非常重要。云是最远的,所以应该是在最下层,中层是中间的山脉,乌鸦在中层山脉和最前层的磨坊树林之间。这样乌鸦飞过时,就能体现出挡住云,同时又会被树木遮住的立体效果来。

好了,今天的动画真好玩就到这里。至于怎么把你做好的PPT动画放到网上,甚至嵌入网站代替banner,且听下回分解。
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959