导读:PPT配色有没有捷径?不要超过三种以上的配色对于制作者和演说者是一个避险行为,宁不出彩也不犯错。本文将谈谈如何做好幻灯片的配色。
本栏第十一篇文字,同时也是到目前为止图最多、花费时间较长的一篇文章,希望能够给各位朋友一点帮助。
可能许多的书籍或者教程文章之中会提到,颜色不要多于三种之类的观点。但凡事都要有个前提条件,不推荐三种以上是因为色彩搭配时过多会影响内容信息的传递,如果有一种颜色不搭配的情况会造成整个板块页面的色彩失衡,从而配色失败达不到预期的效果。因而不要超过三种以上的配色对于制作者和演说者是一个避险行为,宁不出彩也不犯错。
怎么去办,提高审美。你不能通过一篇文字,寥寥数千字、几十张图片就能够提高这种能力,这是个潜移默化的过程。
等到你能够发现以前的幻灯片很差的时候,这说明已经有了一个提高。然后开始新一轮的审美轮回~
在第十篇文字之中,只是介绍了一些颜色以及在颜色运用之中需要注意的对比突出内容的细节,这篇文章来介绍到底我们在制作幻灯片时,要把色彩运用在什么地方。
这些运用到色彩的地方,以我现在的能力只能概括一下:文字、线条、图标、扁平页、卡片页、纯色页、渐变页、图片、流程页,可能不够完善,如果后来遇到了其他使用场景的时候,再将其添加到本文之中。那么今个就按照上面列举的顺序依次说明。
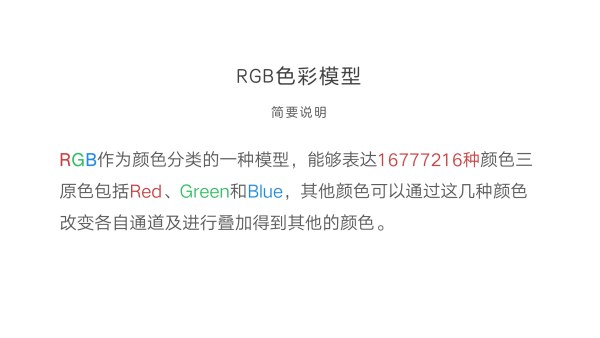
文字部分的配色比较单一:使用不同颜色、或者颜色的深浅用来表示强调、标记、顺序论述作用。当然可以通过布尔运算将文字处理,这时候的文字属于基本形状,可以将其渐变、拆分处理。下面开始具体说说
1.1 颜色深浅用于顺序论述
这个就是通过同色系中选择深浅不同颜色,用来表示当前叙述的话题。白色背景下,推荐深灰色和浅灰即可,其他色彩的话,运用不好可能使效果打折扣。

1.2 不同颜色用于强调标记
整段文字之中,要突出段落之中的关键字词,一般情况下不推荐使用下划线、斜体、不同字体进行强调区分。使用颜色就可以很好的达到这个效果且不破坏整个版面的一致性,有时候颜色和加粗效果更佳。

1.3 布尔运算之文字配色效果
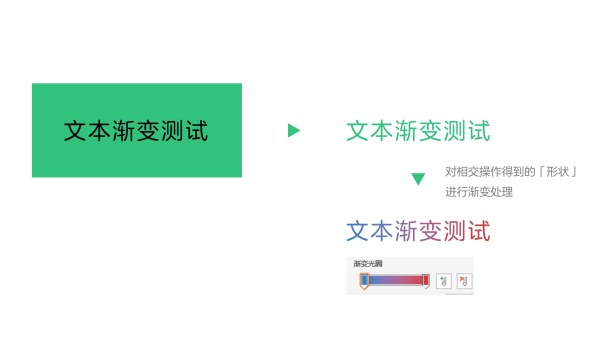
这种文字是文本框文字和基本的形状(如矩形填充、圆形填充)进行布尔运算中的剪除或拆分操作,这时候出来的文字就不可编辑,其本身为可以进行颜色更多操作的形状图层。
例如下面这张图,就使用拆分操作,拆分成每个字母,然后将每个部分进行不同的渐变的配色操作。
想要了解布尔运算的功能,传送门一:幻灯片中的布尔运算 - 知乎专栏

2 配色于线条部分
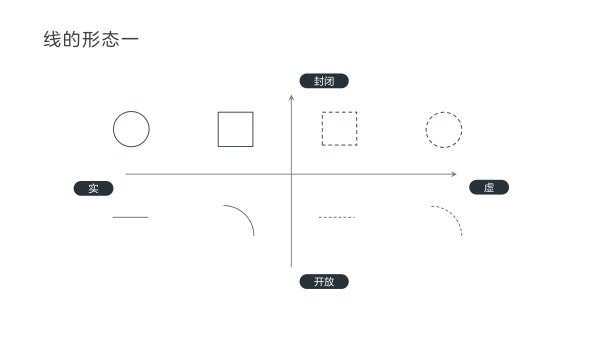
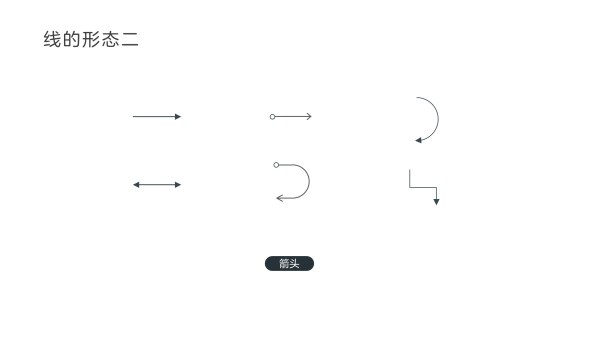
许多朋友对于线条可能不太了解,以为线条就是简简单单一根直线或曲线。其实不然:从线条的实与虚,开放与封闭的角度上来看,线条的种类众多,且根据指向性来划分,还有无箭头和有箭头之分。若要了解幻灯片中的线条,传送门二:幻灯片中的线条 - 知乎专栏

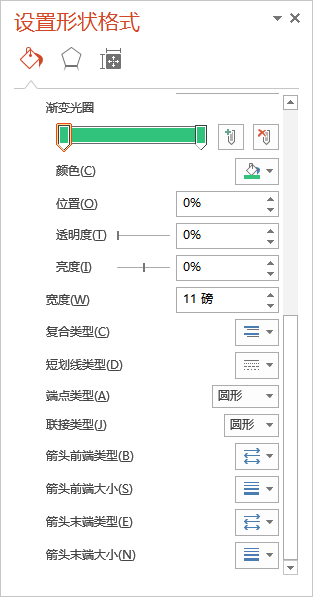
线条的样式不仅仅是单根线条,任何一个基本形状外侧都是有线条轮廓,线条的一些属性如下图。
 现在简单做一下介绍:
现在简单做一下介绍:
复合类型:就是线条的展现形式单根线还是多跟线,预设效果共有4种;
短划线类型:即我们常用的虚线
端点类型:即线条两侧的收线形式,共有三种效果:圆形、正方形、平面
连接类型:即两根线条连接时,其接触点的形式,共三种:圆形、棱台、斜接
各种箭头属性:就是把线条两侧进行箭头化处理。
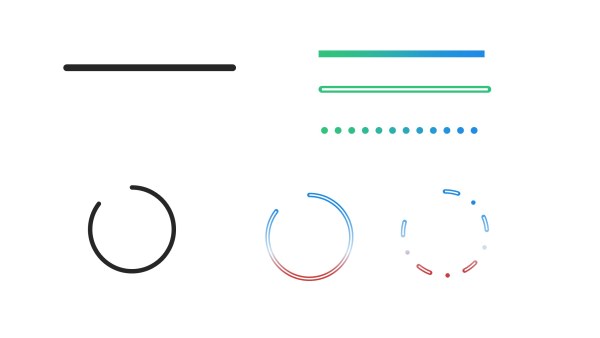
知道了上面的那些属性,根据这些属性给线条进行纯色或者渐变处理,就得到了下面这些线条,是不是和你经常用到的线条有点不同~

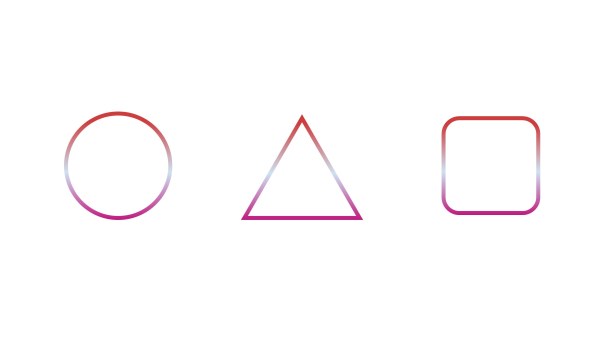
下面这张图是基本形状的轮廓线条的渐变处理
 如果技巧够好,使用线条来做一些有意义的东西也不错,下面这张是拙作略不美观。这时候就能够看到线条和线条之间衔接时连接点的处理使用的是圆形类型
如果技巧够好,使用线条来做一些有意义的东西也不错,下面这张是拙作略不美观。这时候就能够看到线条和线条之间衔接时连接点的处理使用的是圆形类型

现在许多网站可以下载图标,当然对于一般时候只需要下载png格式即可,如果需要对图标进行二次编辑的话,还是要去下载svg或者ai格式,这部分内容讲得是关于png图标以及自绘图标的使用。
3.1 一种图标排列思路
下面这张图是将下载的4个白色图标对齐放在界面上,可以看出四个图标因尺寸、形状的缘故,其形态有大有小、长宽不同。有的朋友觉得这样挺好,也有人会觉得这样排列太乱,不够统一,下面介绍一种图标使用方式。

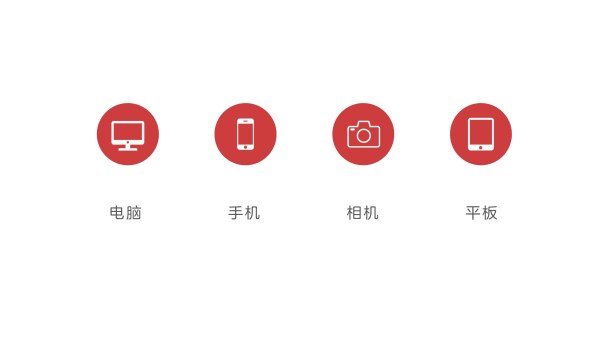
我们将上述的四个图标放在圆形填充形状中,当然也可以是圆角矩形、矩形等。
加入图标背景将注意力引到其背景的填充形状上,弱化了图标本身长宽不同带来的差异化。同时,这么做可以使得我们随时能够改变圆形色块的颜色,使图标适应不同的背景,拓宽了图标常用场景。
 3.2 不同图标背景色标示顺序
3.2 不同图标背景色标示顺序
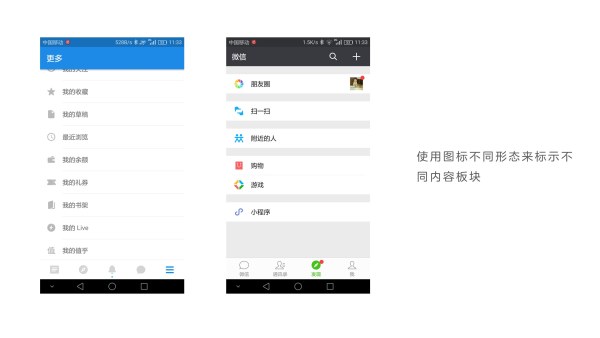
这种形式称为TAB切换,即使用不同形态的图标来区分不同板块,起标示板块顺序的作用。使图标形态不同常用的两种方式:颜色区分、大小区分。当然颜色区分更适合点,更能保持版面的平衡,比如微信和知乎的下方TAB:

将这种思路拿到幻灯片之中,使用不同背景色来标示叙述的顺序,使得听众能够跟上你的节奏,随时知道讲到哪个部分了。

3.3 不同图标背景色作为各个板块配色
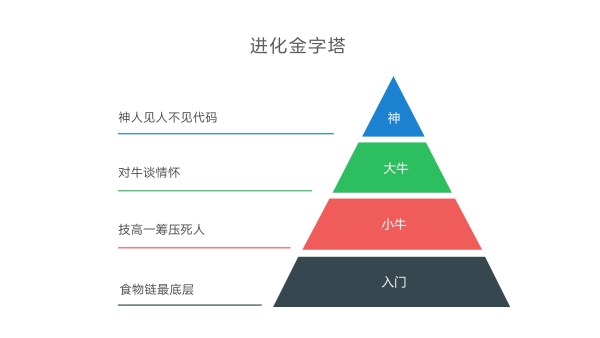
有时候为了使得板块内容之间的分离,在目录页列取各个板块内容的标题时,使用图标的配色来暗示每个板块的配色,这个配色用于文本强调内容、色块填充、图表等元素。
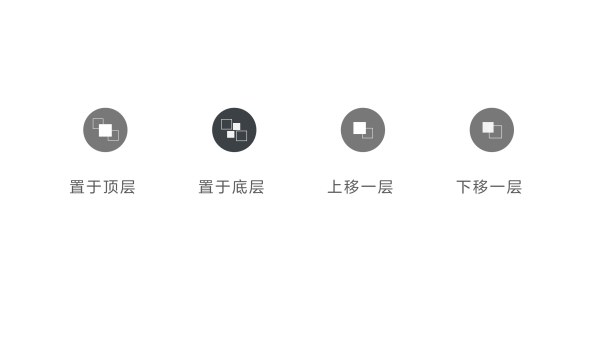
如下图这种方式页面背景为灰色背景下,图标线条颜色就表示在对应的板块叙述时,用来当做主要配色的色调。

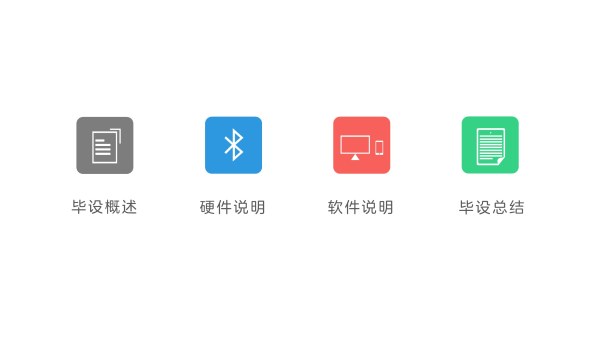
或者这种页面背景为白色时,每个图标的圆角矩形填充背景色作为每个内容板块的主要配色。

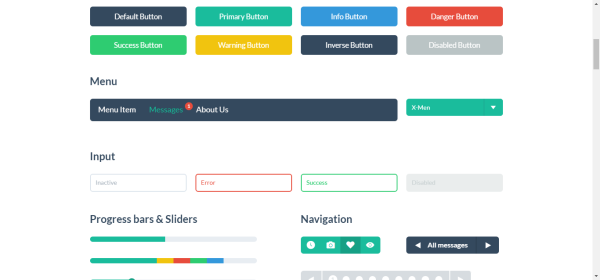
扁平化这种设计趋势许久之前就已经使用到幻灯片制作之中,这种扁平化没有任何阴影、映像、立体效果,以二维结构的扁平设计模式精简各种元素,达到简约的目的。

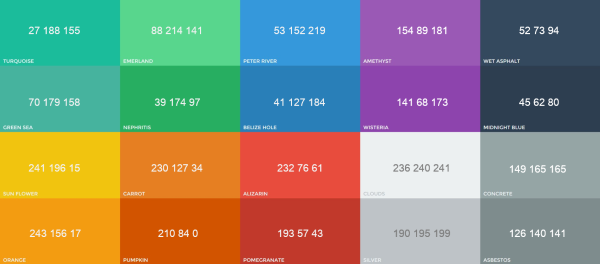
扁平化颜色色板,Flat UI

4.1 扁平化页面说明
扁平化这种设计之中,保证字体样式/大小的统一,同级页面的统一,文本内容位置的统一。
可填充形状,即色块,在扁平的设计排版之中所起的作用比较大,对于特别强调分离的页面之中,使用色块的配色显示各自内容的独立,同时在色块的尺寸、位置对齐等方面实现统一,如此实现内容的独立、版面的统一。
4.2 扁平多种色彩版面
这个小节中的示例,使用三种以上的色彩,保证每个填充色块尺寸大小,文字在色块之中的位置、文字大小颜色等因素,在排版时保证对齐、间隔等要素。

4.3 扁平页卡片
前面提到,在页面排版中,使用色块来实现内容分离独立和版面的统一。细究之下,有些色块的使用趋向于一种卡片块的设计思路。这种方式强调每个卡片版面所携带的信息,因为是扁平设计,这里携带的信息保证统一。下面是几种扁平的卡片示例,希望能给各位一些制作灵感。


或许说这个名词你不太熟悉,不过进入知乎这个程序就可以了,知乎Android应用遵循Material Design 规范,从这里可以一览原生Android的卡片交互。
在4之中,也提及了使用扁平设计的卡片,在这个小节中将这个卡片进行阴影或其他三维参数处理,使得其在版面布局中更像一张张卡片。
这里的卡片可以不遵循各个卡片内容的统一,根据卡片大小合理承载携带信息即可。
5.1 卡片两种配色样式
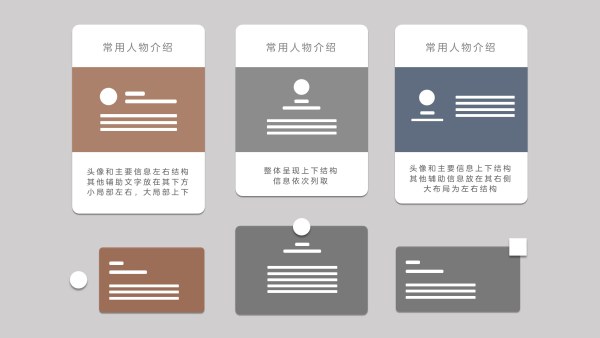
下图是两种卡片的方式,一种是纯色白卡,一种是各色卡片,两种卡片在排版设计中均有使用,现在就来比较这两种样式的区别:

现在将每个卡片之中填充内容,可以是文本、图表、图文列表、图片等,当然也可以放入相同的元素,比如统一放图片、图文等。根据实际的展示需求来确认卡片携带的信息内容。
 通过上述两种方式的比较,不能说哪种方式的卡片配色更好,毕竟个人审美不同。但是可以说明的是:基于这种卡片式的配色、加之卡片本身信息传递的方式,在幻灯片现在这个扁平化风格的风潮下,这样的卡片页设计带来的观感特别舒服。
通过上述两种方式的比较,不能说哪种方式的卡片配色更好,毕竟个人审美不同。但是可以说明的是:基于这种卡片式的配色、加之卡片本身信息传递的方式,在幻灯片现在这个扁平化风格的风潮下,这样的卡片页设计带来的观感特别舒服。
5.2 卡片页示例说明
下面这张图之中,上面三张卡片使用都是背景卡片的阴影处理,这个属于卡片全局阴影,下面三张卡片中的后两张,都是圆形或矩形和背景页都进行了阴影处理效果,圆形/矩形悬浮的感觉更为明显。

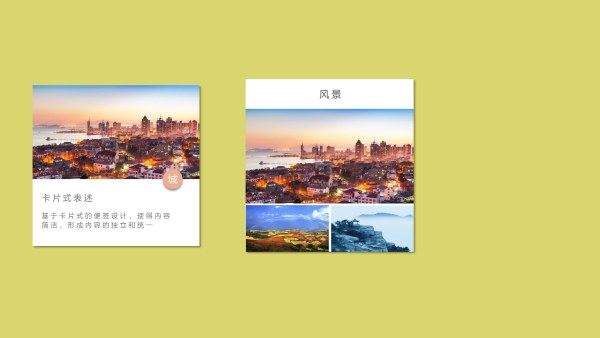
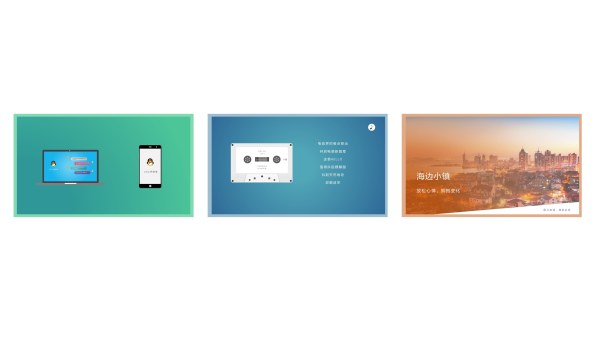
下面两张图是基于在背景图片上放上一个卡片,然后在卡片之中加入文本、图片等信息。你可以使用白色作为卡片的底色,还有一种方式就是使用取色器提供图片中颜色作为背景,这种方式保证了卡片底色和背景的协调一致。

下面几张图介绍了卡片中图片的几种处理方式

当然还可以使用这种卡片式设计来做一些好玩的东西

纯色背景不仅仅是白底,其他的色彩充当背景时,如果选取合适,往往带来一些惊喜。
在上一篇色彩的文章中,比较了几种颜色作为背景时的文本、色块对比效果,只有色彩对比性较强的时候,这时候纯色的背景的展现力会大大增强,现在引用上一篇文章中的一些内容。
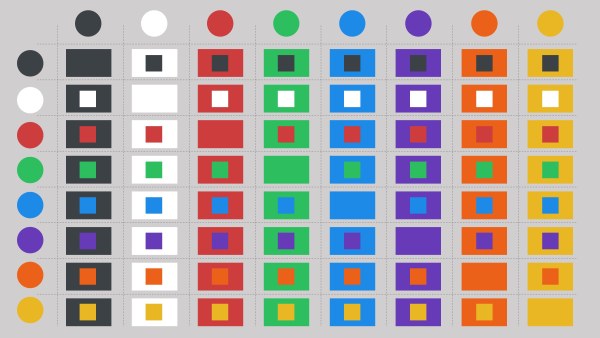
6.1 背景色+色块

分析:
1 白色无论作为背景或者其他背景色中的色块,对比为最强的,选用白色没错
2 深灰色作为背景时,显示效果也还不错。作为色块内容进行填充时候,展示效果不明显,不推荐使用灰色作为色块使用
3 红绿蓝橙紫五种颜色作为背景色,如果色块颜色搭配较好,比如白色。这时候单独作为页面背景也是很给人眼前一亮的感觉
4 黄色因其色彩明亮,作为色块展示效果不错。在背景颜色展示效果上和红绿蓝橙紫比较来看较好。
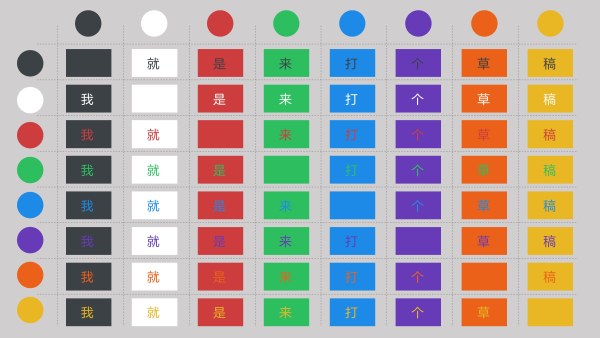
6.2 背景色+文字

文本内容不同于色块,文字更倾向于一维化的线条组合,因此搭配不同背景颜色更能体现其显示效果。从上图中能够得到以下:
1 白底任意色彩、白字任意颜色背景,显示效果最好
2 灰色背景下,大多文字显示效果不错;黑色字体在其他任意颜色背景显示效果欠佳,但能够分辨出文本内容
3 黄色文本内容显示效果较佳,黄色背景下其他颜色的文字显示效果也比较不错
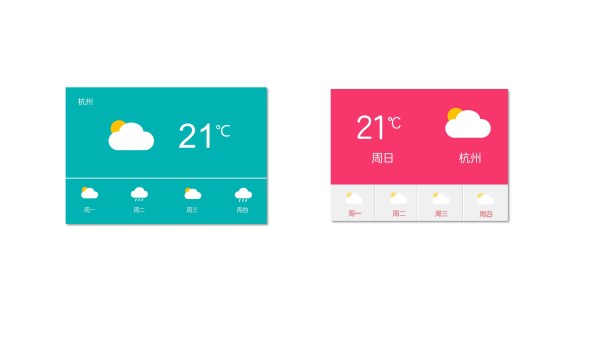
6.3 纯色背景示例说明
这些背景都有一个相同之处,就是保证页面内的内容和纯色背景形成比较强的对比,并以此展示内容。

渐变所呈现的设计感在很多的作品之中有所体现,怎么样去用好渐变确实考验我们的审美能力。
多个颜色,或交融,或叠加,或区分或其他,通过本身的色彩层次让视觉上区分这种效果,在幻灯片的应用中,渐变的效果数量保证不多,在某个界面给人一种不同的视觉感。
本小节具体操作,可参考:幻灯片中的渐变 - 知乎专栏,这里就不细说。

图片的配色,本身不改变图片的颜色分布,一种常用的方式是通过色块的方式改变其显示,另一种是用色块来陪衬图片。
8.1 常用处理方式
图片的颜色配色主要是对图片的显示色彩进行处理的方式主要有两种:
1 在图片图层上覆盖一可填充形状(色块)进行纯色或者渐变处理,之后改变其透明度,在色块上加入文本内容
2 一个纯色的圆形或矩形填充图形(色块),改变其透明度,之后在色块上加入文本内容
下面是经过此种方式的效果展示:

8.2 色块陪衬处理方式
8.2.1 色块辅助排版
这里的色块颜色取自图片本身,目的是为了是色块配色和图片色彩统一起来,有利于观感。色块的尺寸和图片本身的尺寸保持一致,这样做是为了保证整个页面的对称性。

8.2.2 色块作为图片背景
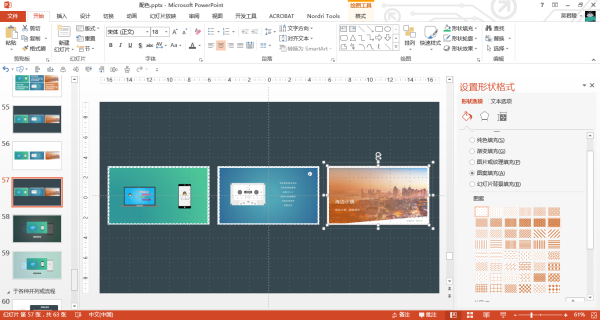
使用色块作为背景,使图片边缘留出空隙,形成图片边框的效果。 可以使用色彩,比如白色,或者取自图片中较强的颜色,如下面两张图。

当然还有一种方式,那就是图案填充:选择好图案填充的前景色和背景色,就会出现效果。

下图是使用图案填充制作的边框效果

9.1 递进流程
通常这种流程可以用时间轴的方式来展示,主线上会有很多节点,这时候通过节点配色来表示当前项内容。如果辅以动画来进行流程的演示的话,更能加深听众关于主线节点内容的关联。

9.2 并列流程
对于并列关系条目不多的场景,可以使用这种并列的方式进行展示。通过左侧圆形标识的深浅来表示当前并列关系的叙述进度。

9.3 各种关联流程图
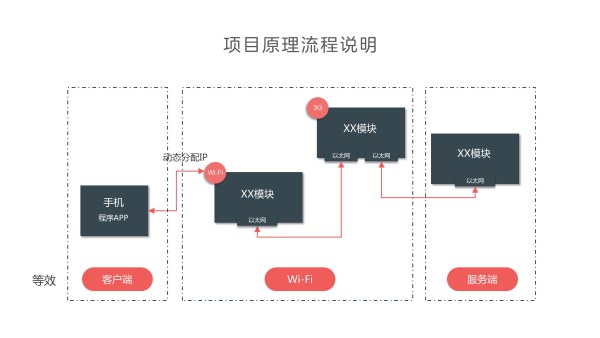
在工作之中会遇到很多流程图,在汇报的时候我见过很多同事一股脑的将一个流程图拿出来讲,这种方式的条理性太弱,不利于去很快的去接受整个过程。所以如果对于条目不多的流程图,可以将关联关系通过色彩来进行区分,不同模块使用虚线框进行分隔,这样做不仅仅是为了美观,更是为了加强模块和模块之间的关联,便于理解。

最后,终于写完了
原作者:君陵的小院杂谈 微信号:JunLing947 自媒体大咖进驻3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959