导读:这次苹果发布会虽然没有硬件产品,但它的PPT做的还是有点儿意思,整体的逻辑结构我就不多说了,依旧是总分结构。 它的有些PPT动画还是挺意思的,和大家一起分享。

今天凌晨的苹果发布会,各位熬夜看了吗?没有的话也没关系,我用50个字给各位总结一下,它的内容要点。
一共发布了4款产品,分别是:
几乎与我们没有半毛钱关系,总结完毕。
不过,这次发布会虽然没有硬件产品,但它的PPT做的还是有点儿意思,整体的逻辑结构我就不多说了,依旧是总分结构。
它的有些PPT动画还是挺意思的,比如像这些:


或者是这些:


很酷,对吗?
有些读者还拍了一些动画视频,来问我是怎么做的。所以,这篇文章就来跟各位分享3个创意的动画效果。
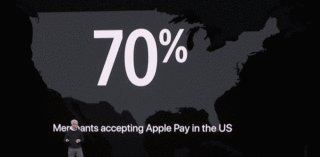
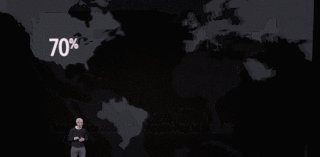
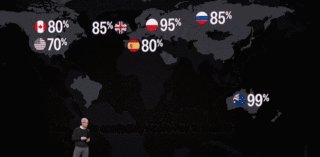
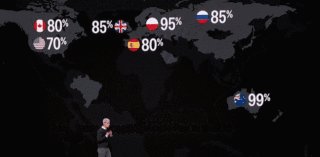
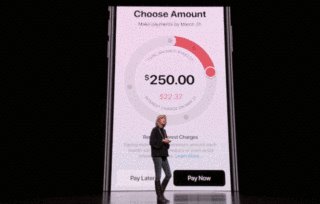
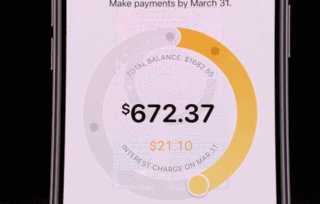
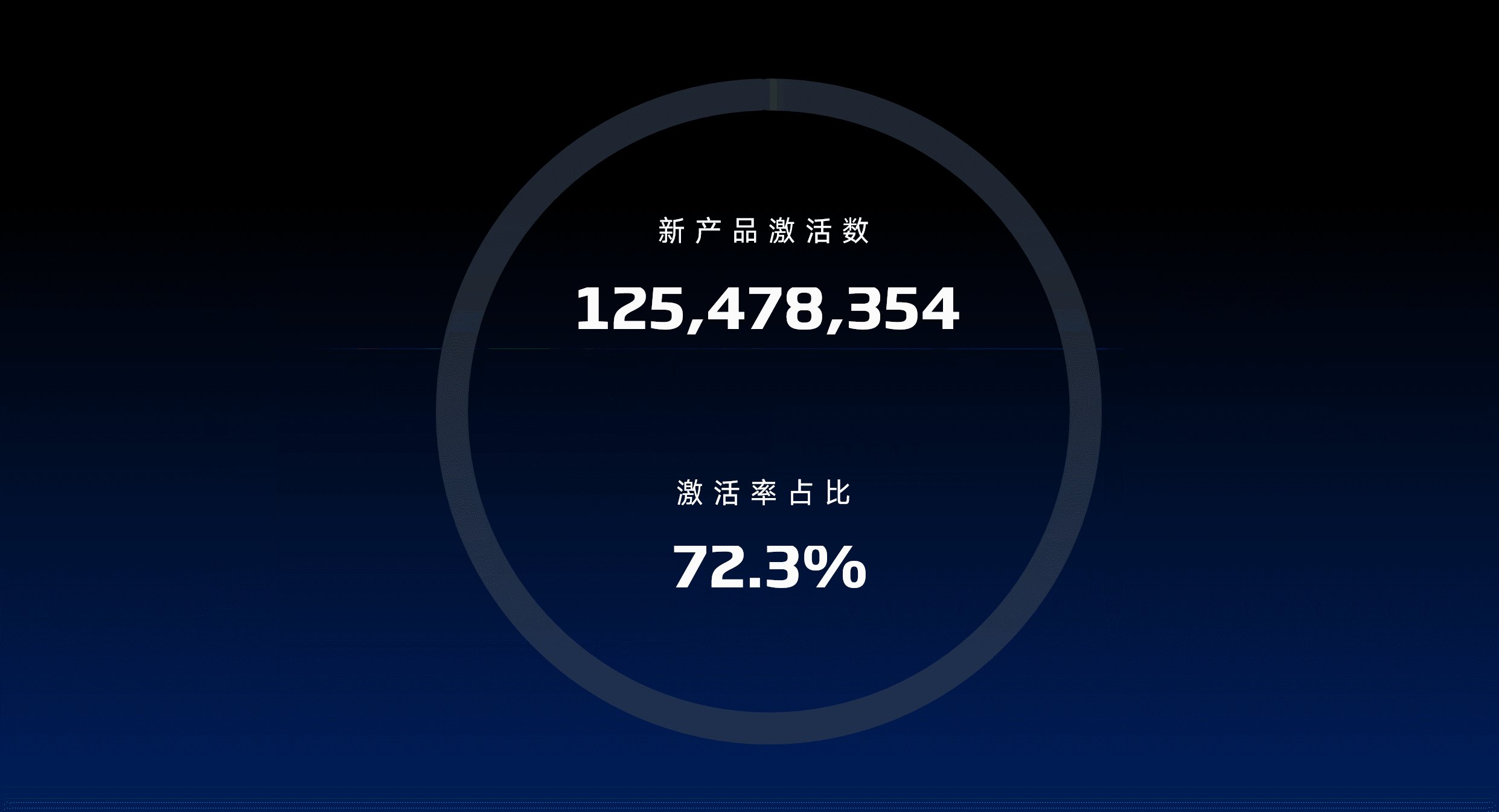
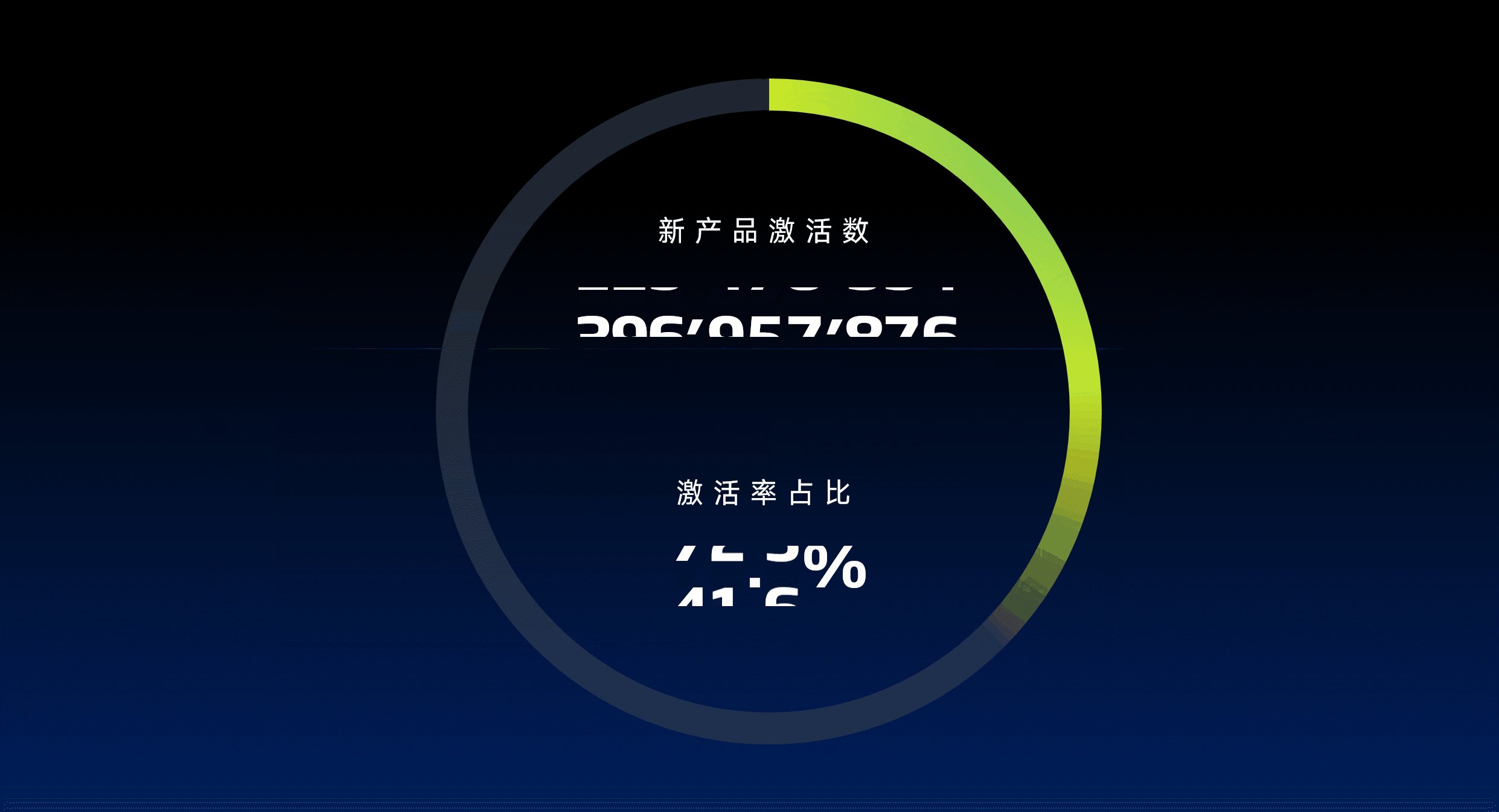
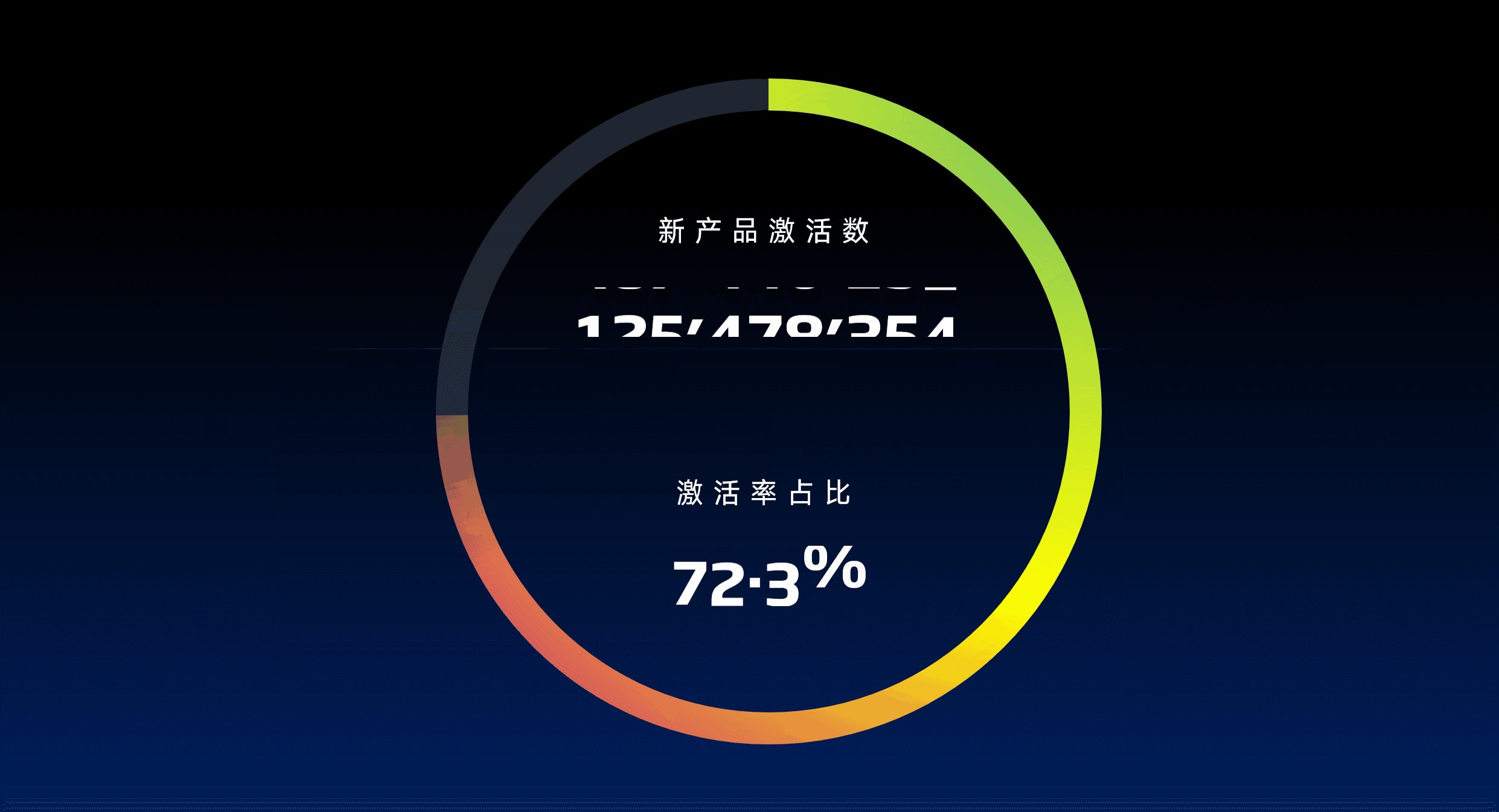
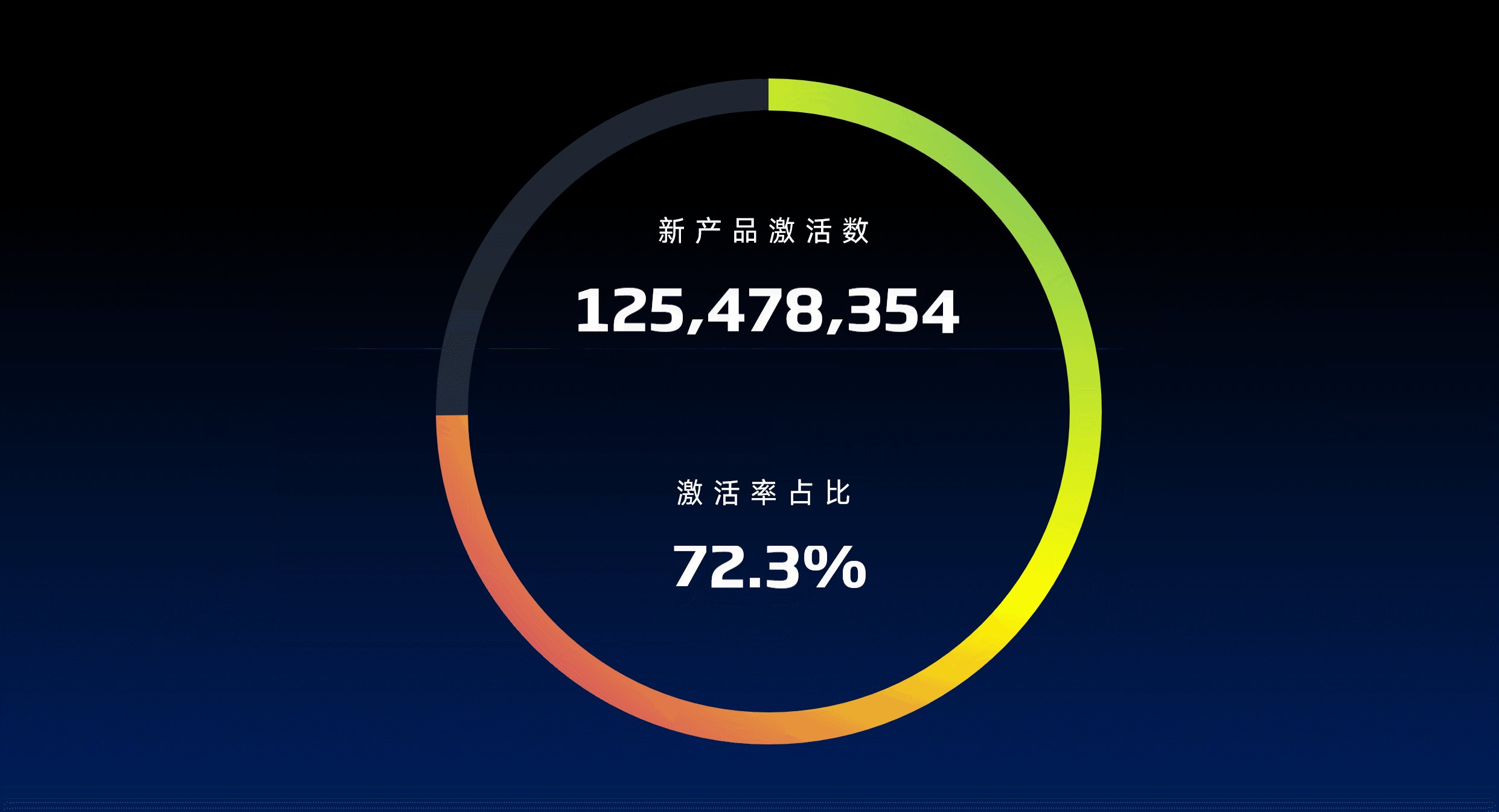
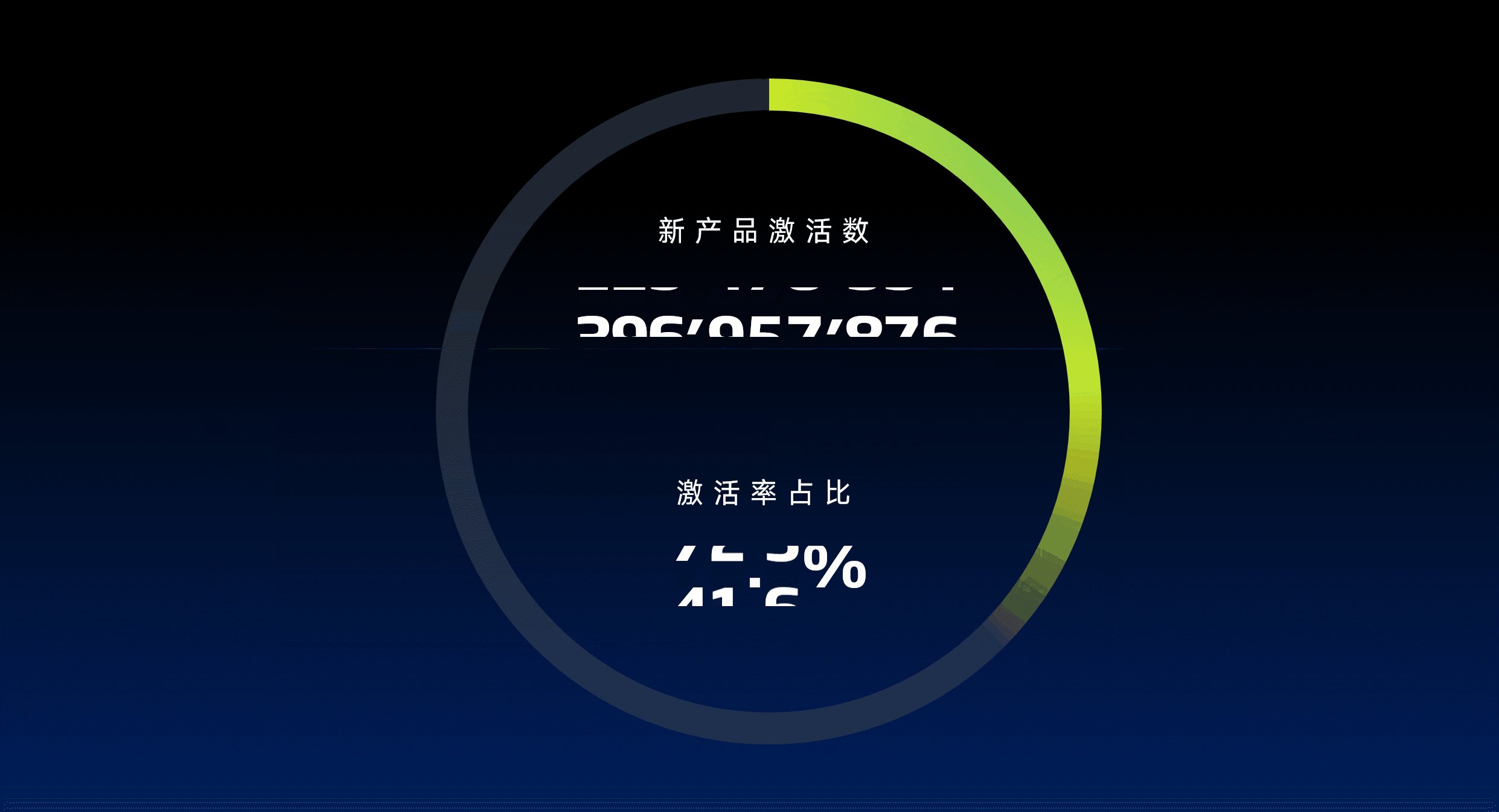
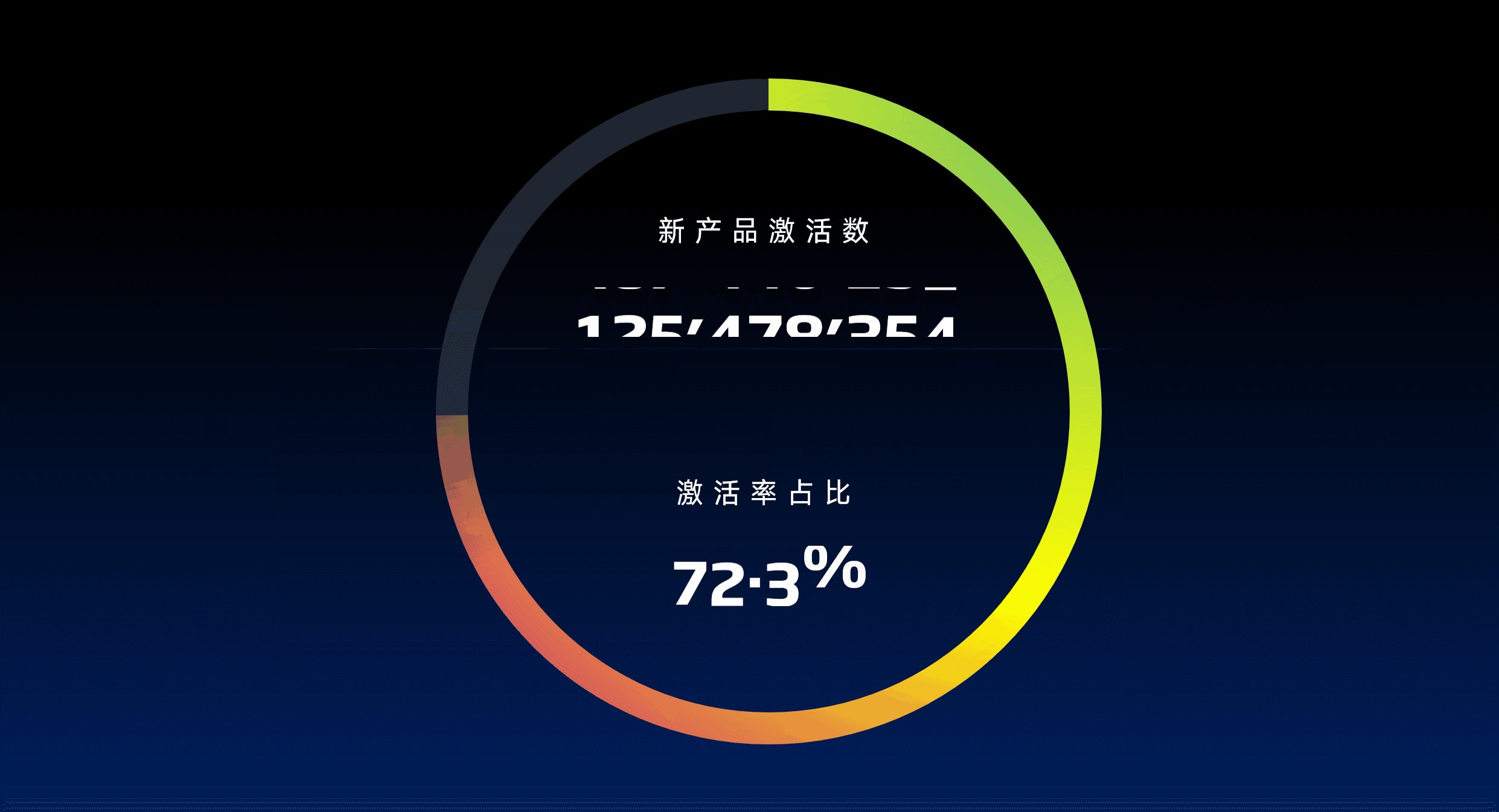
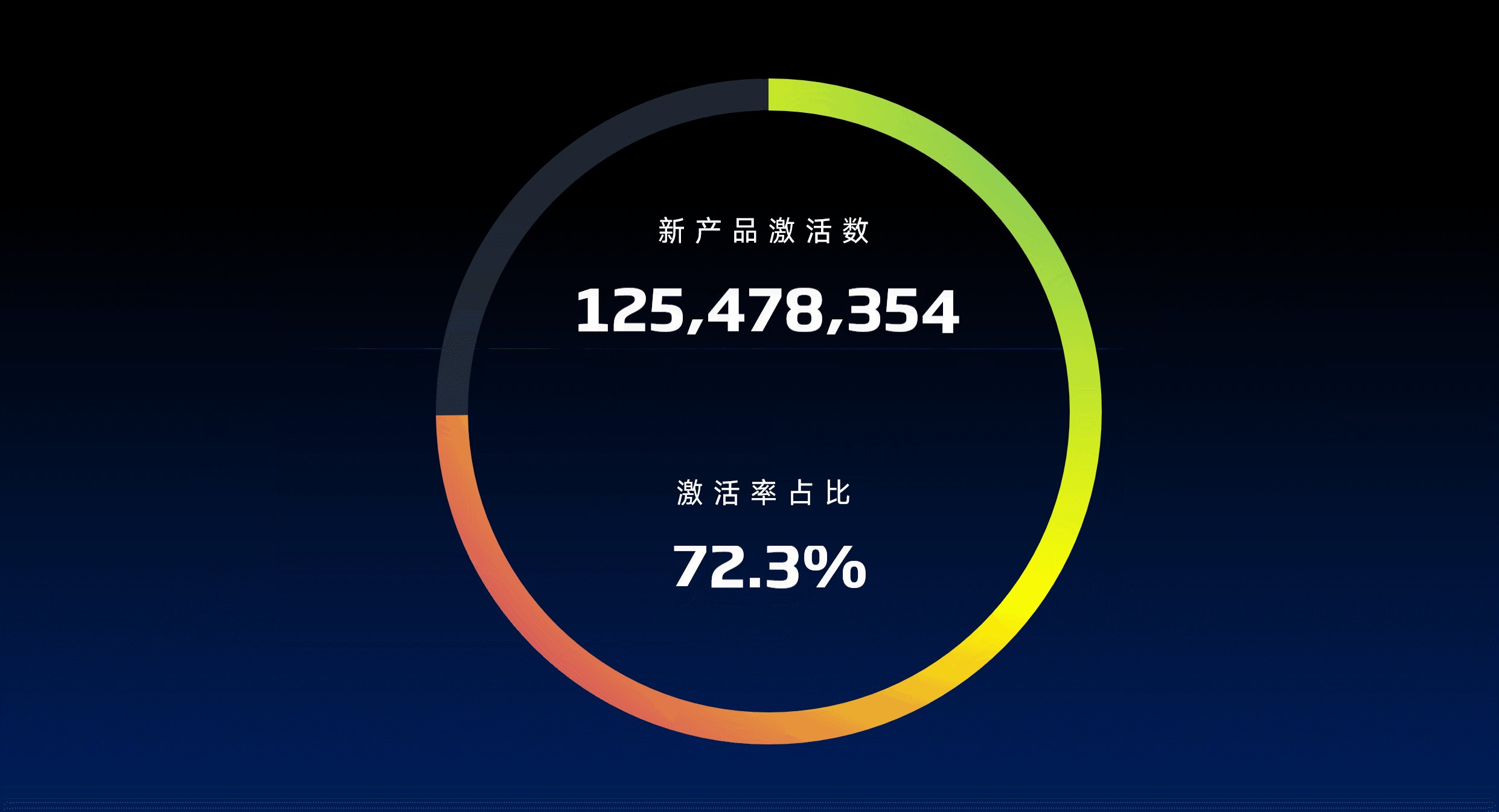
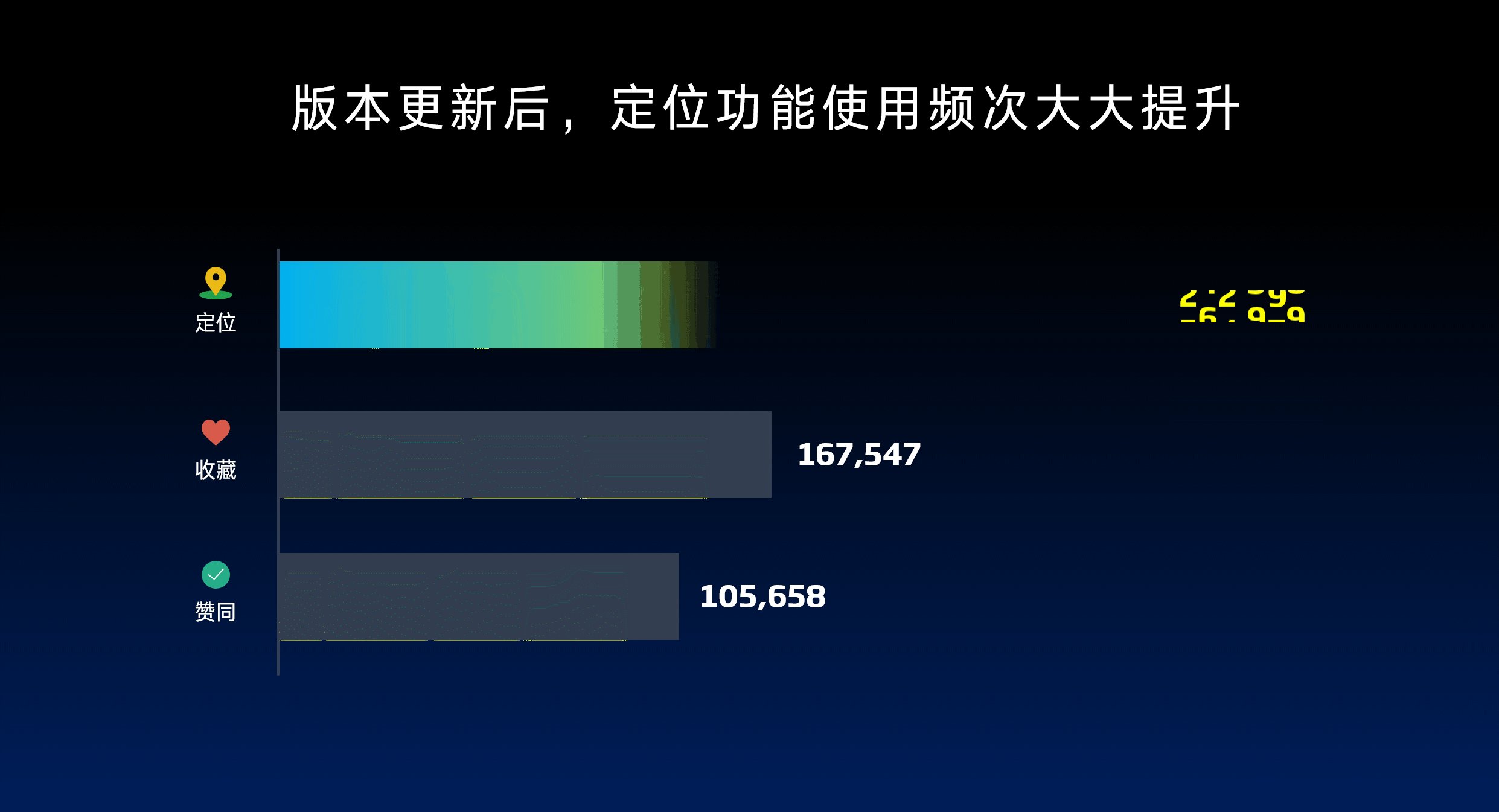
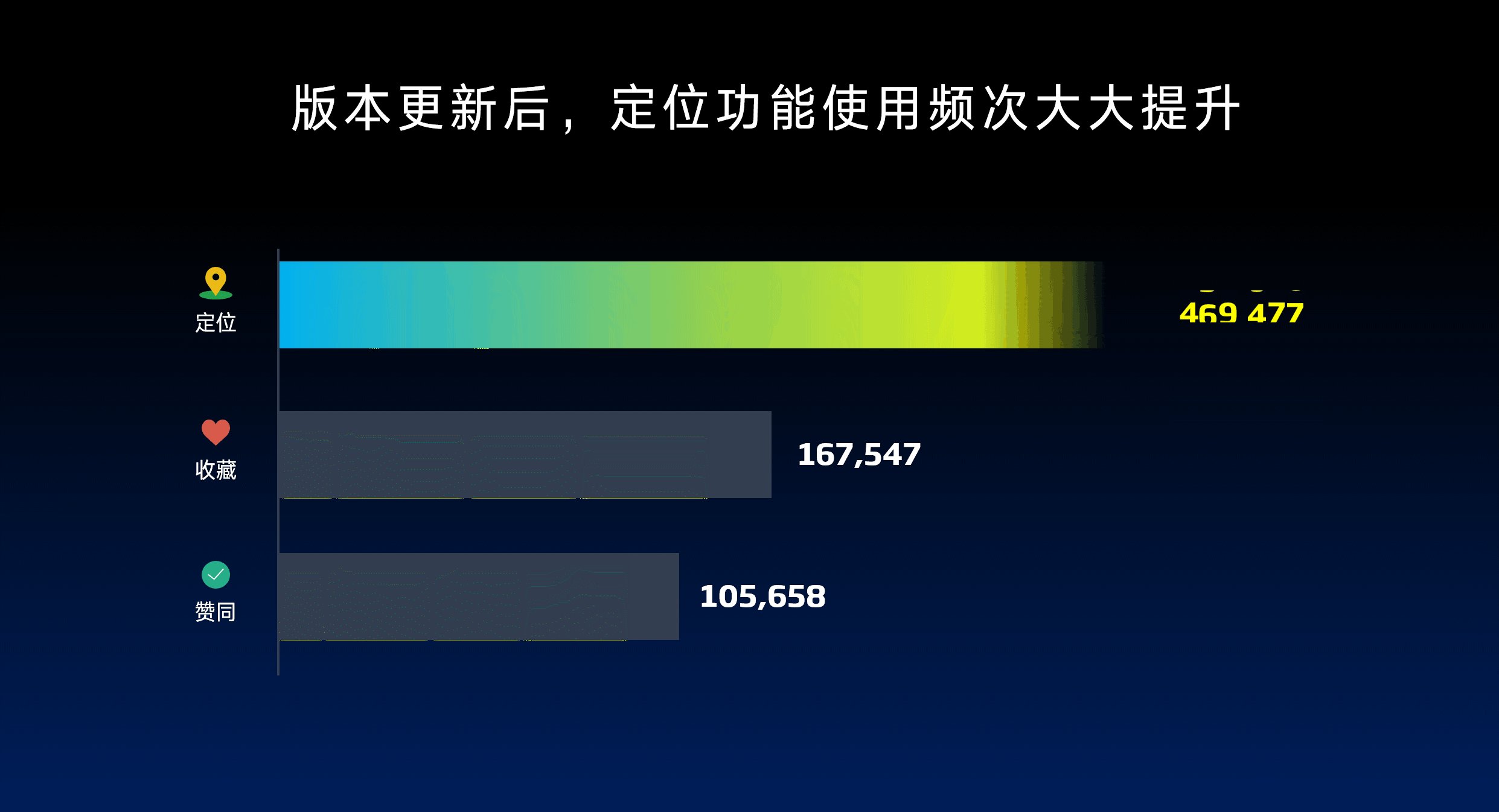
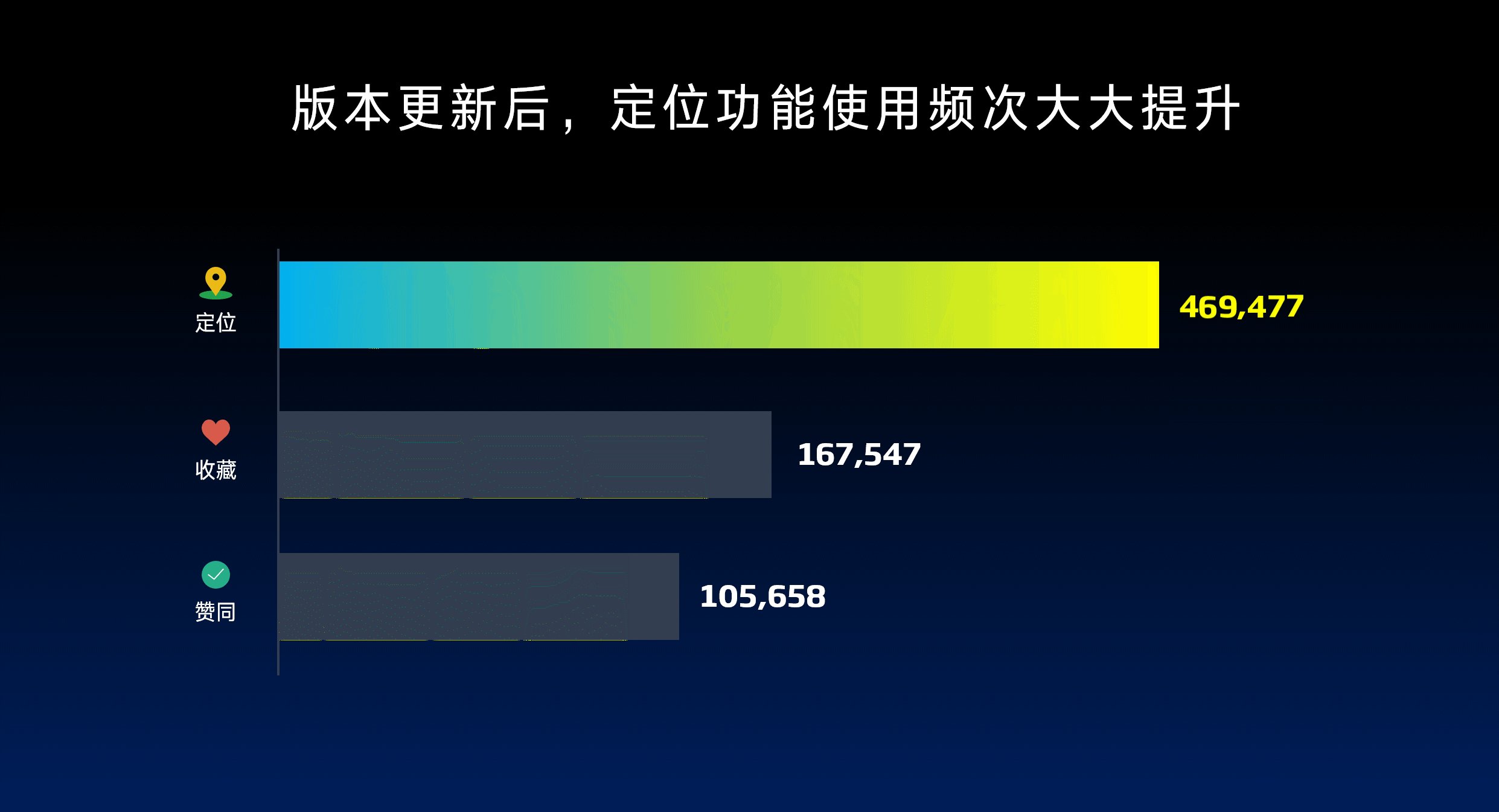
发布会上有一段呈现。它是什么样的呢?给大家截个动图:

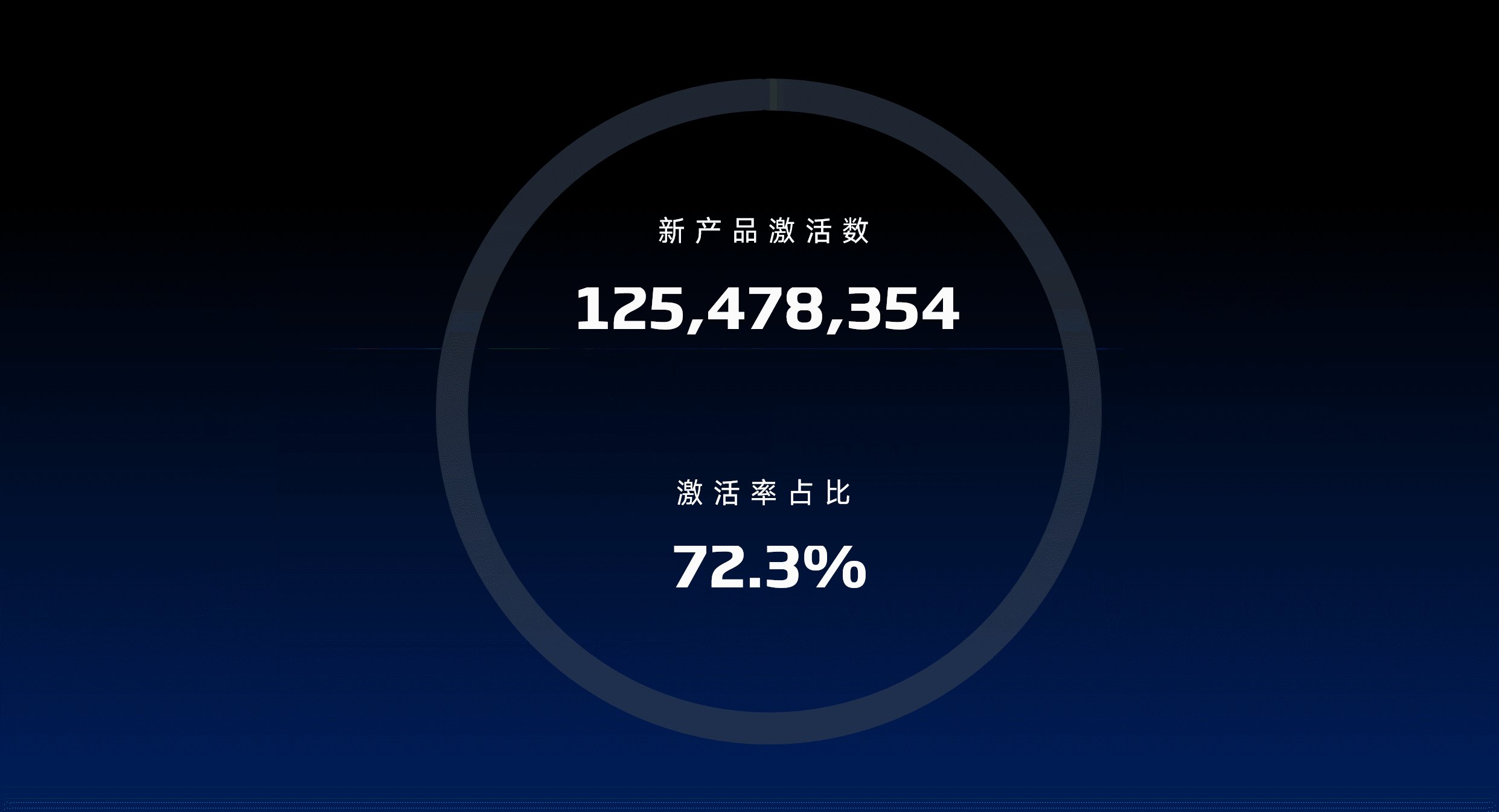
大家可以看到,其实呢,这里面包含两个小的动画,一个是数字滚动,另一个是弧形擦除动画,二者是同时播放。
这是个很实用的动画效果,我们在呈现产品数据比例关系的时候,也可以使用这个动画:

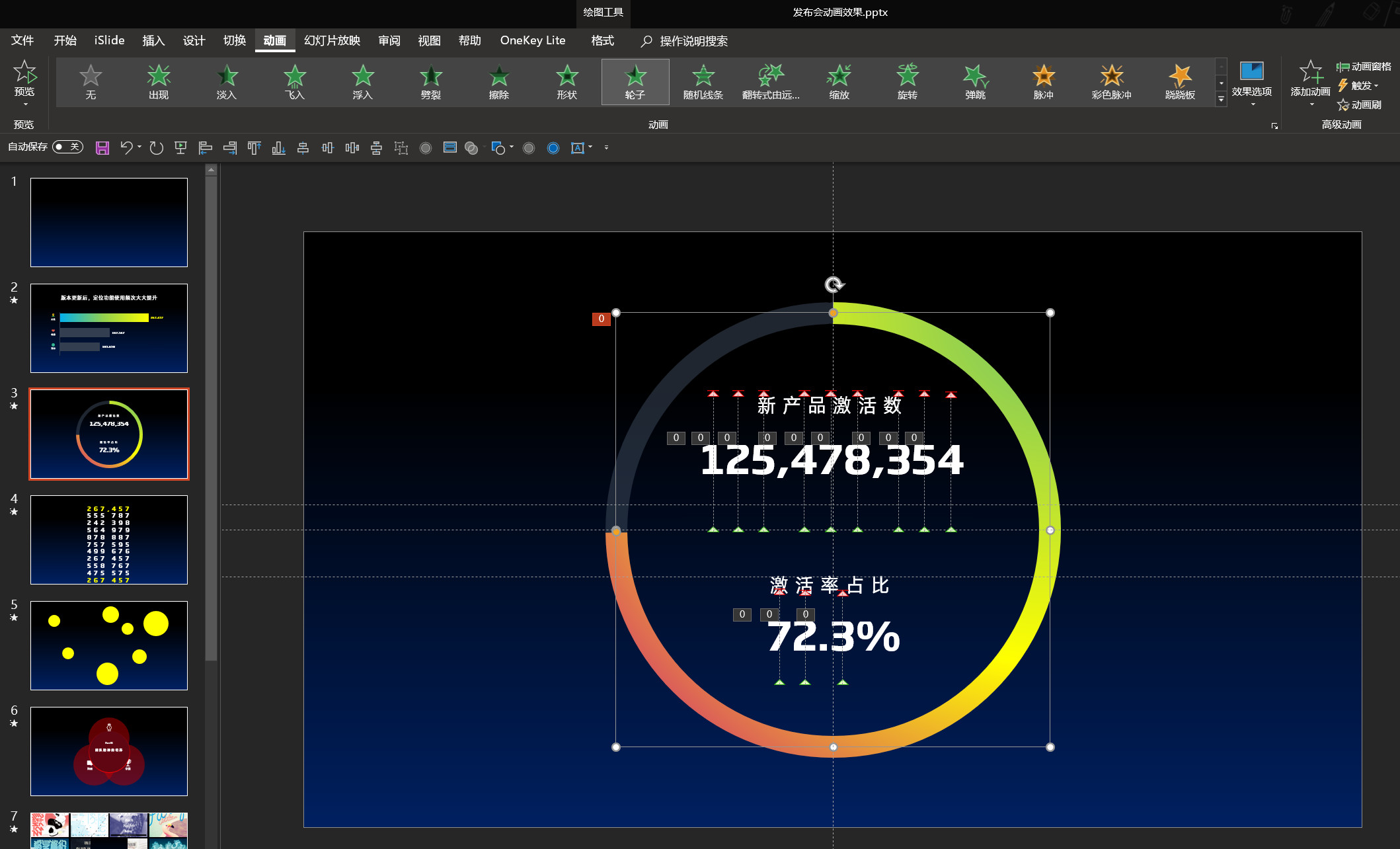
那这个是怎么做的呢?弧形擦除动画呢,无非是添加一个『轮子』动画即可:

比较难的,可能是数字滚动。接下来,就给各位解析一下它的实现原理。
其实也很简单,我们需要做的就是分为3个步骤:
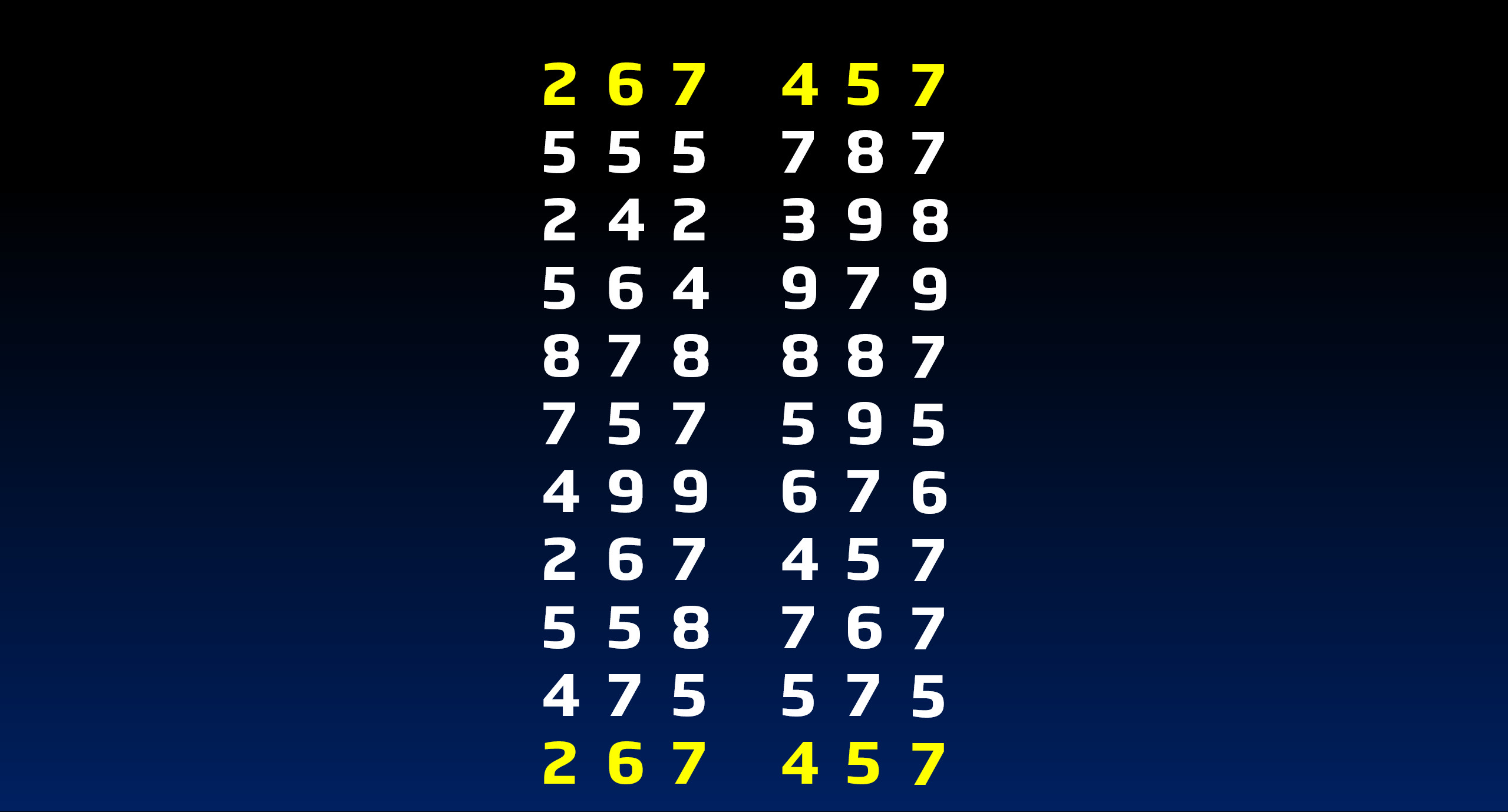
01.将数据拆分成单个数字,并且纵向添加一些数字。数字越多,滚动时间越长,但要注意,最后一个数字,一定要与需要呈现的数据保持一致。
就像这样:

02.在数字的上下两侧,各添加一个形状,做遮挡效果。为了确保形状与背景融合度较高,建议形状格式设置为『幻灯片背景填充』:

03.为每一列数字添加直线路径动画,让它们滚起来。就像这样:

这就是它的实现原理,很简单就能做城这样:

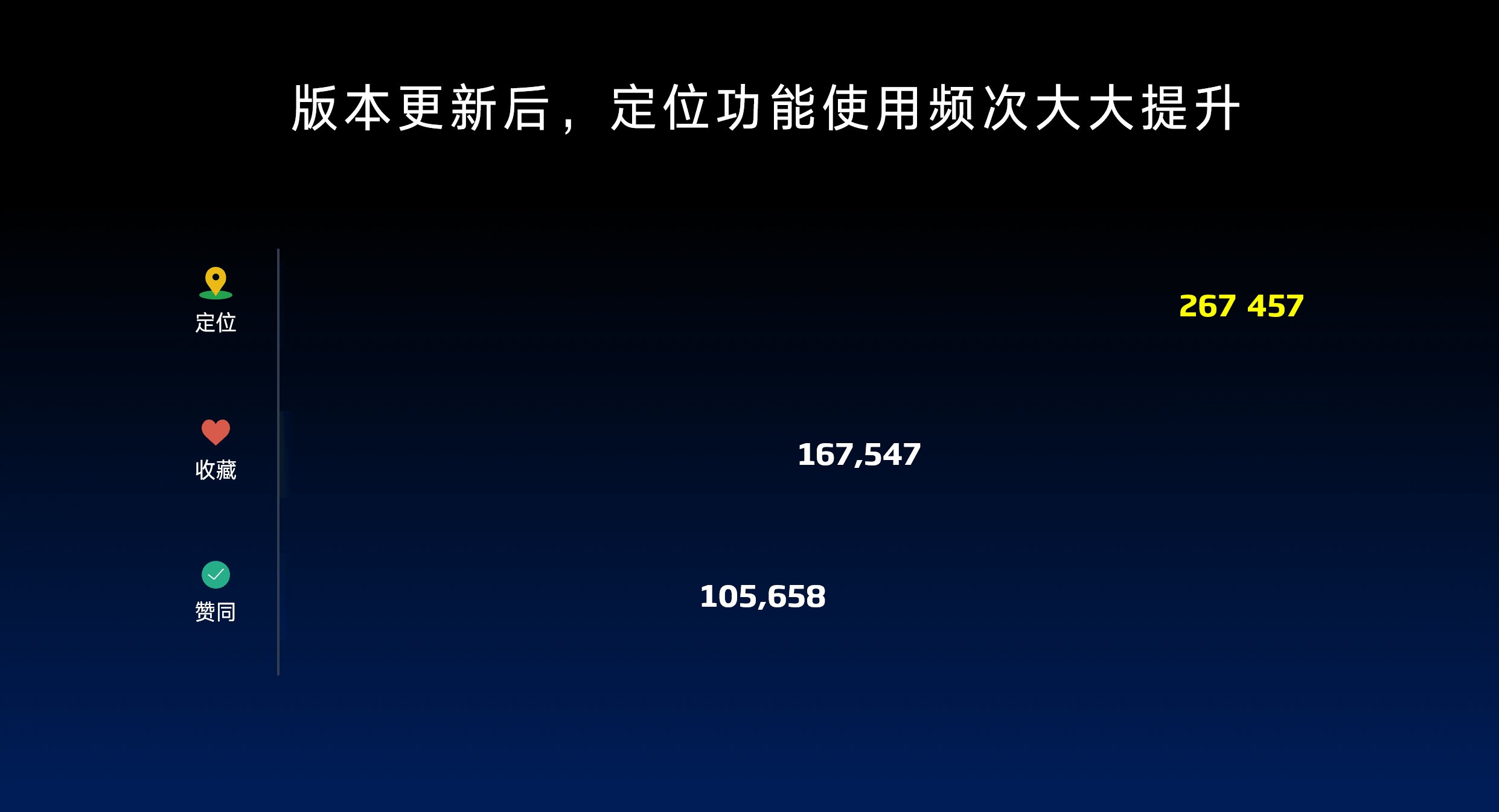
那么,除了弧形动画之外,其实我们还可以设计条形图的动画,原理也是一样的:

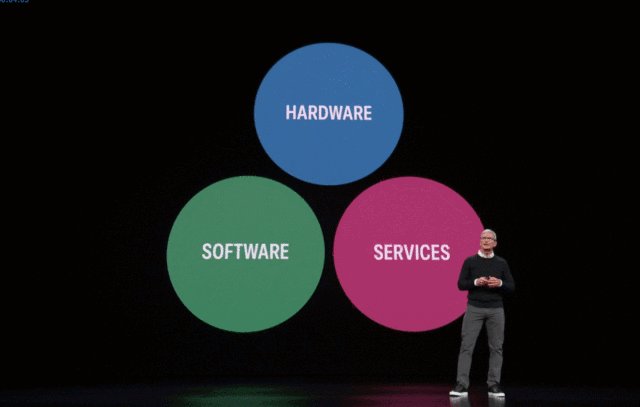
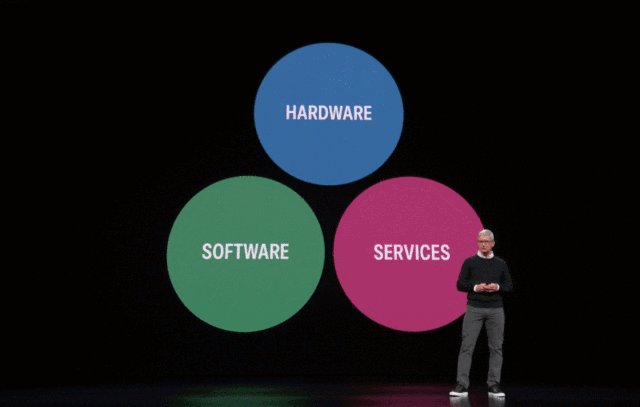
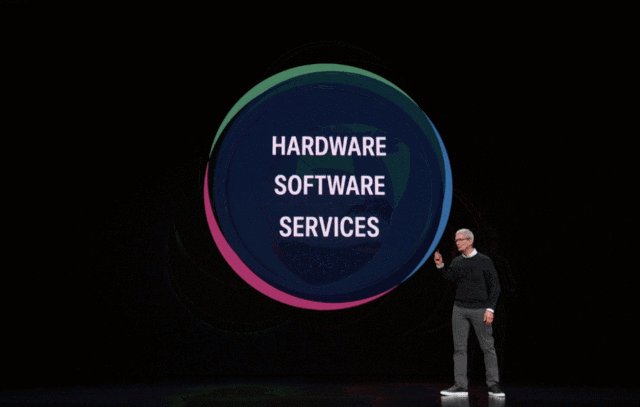
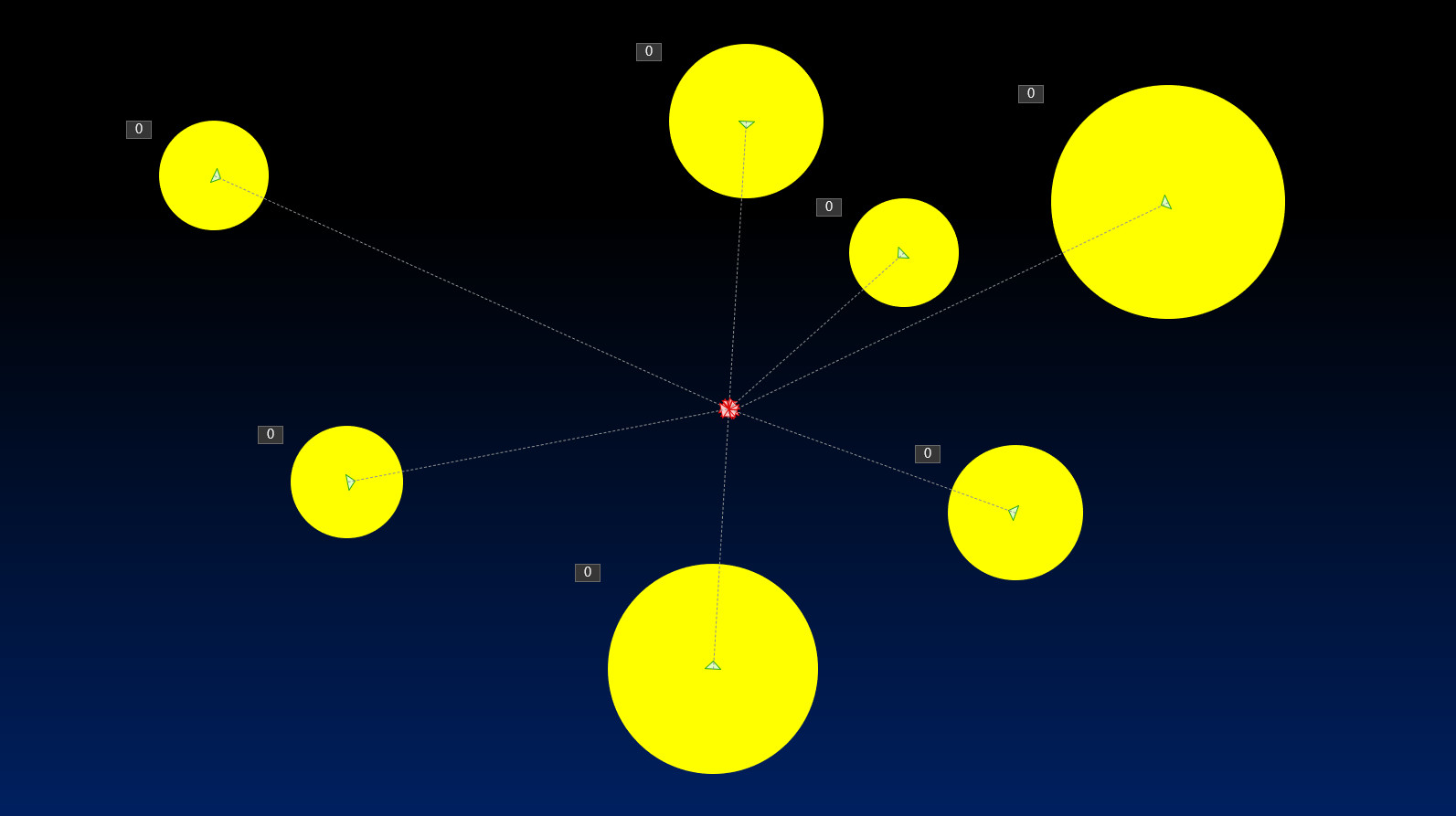
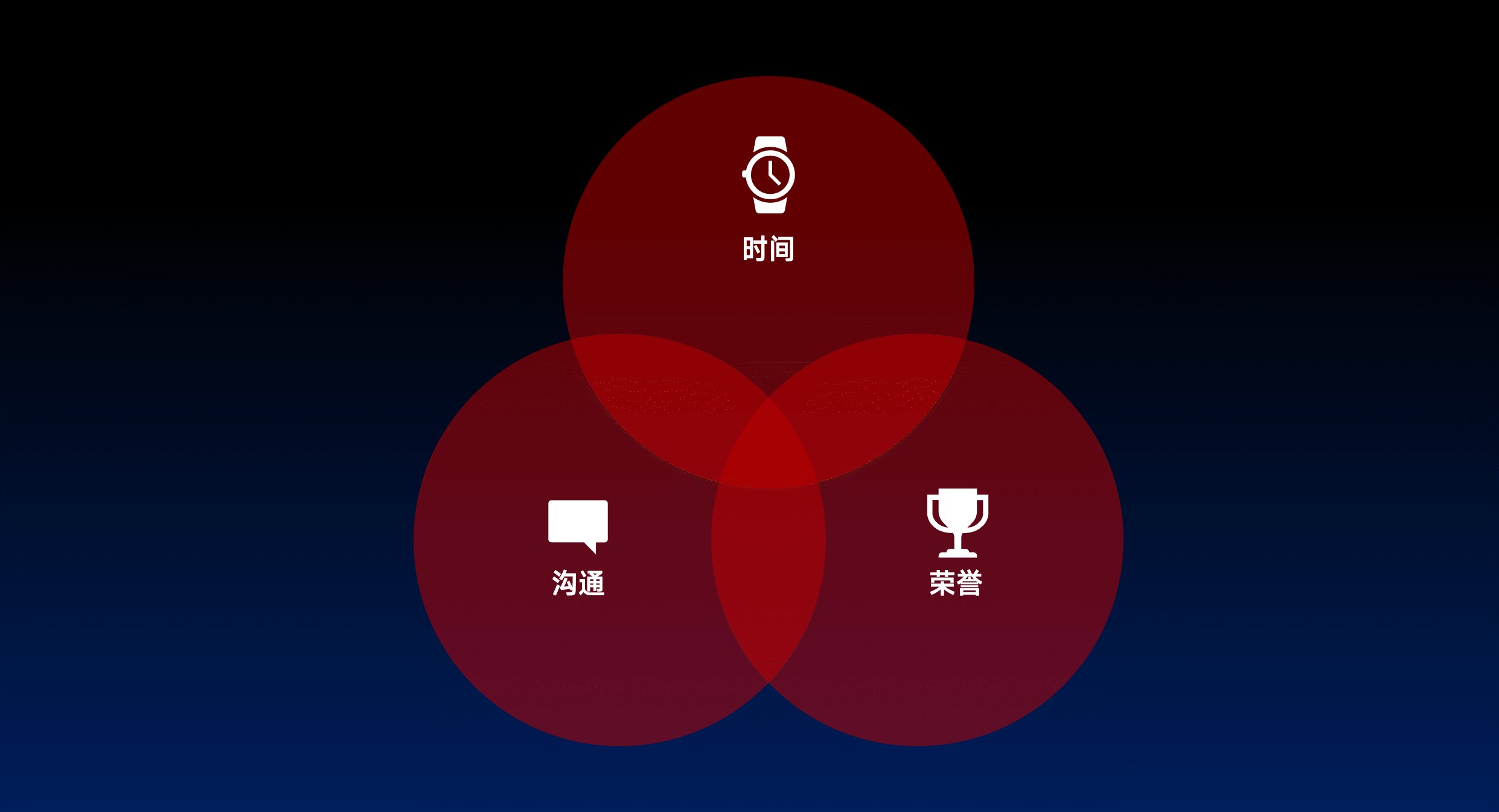
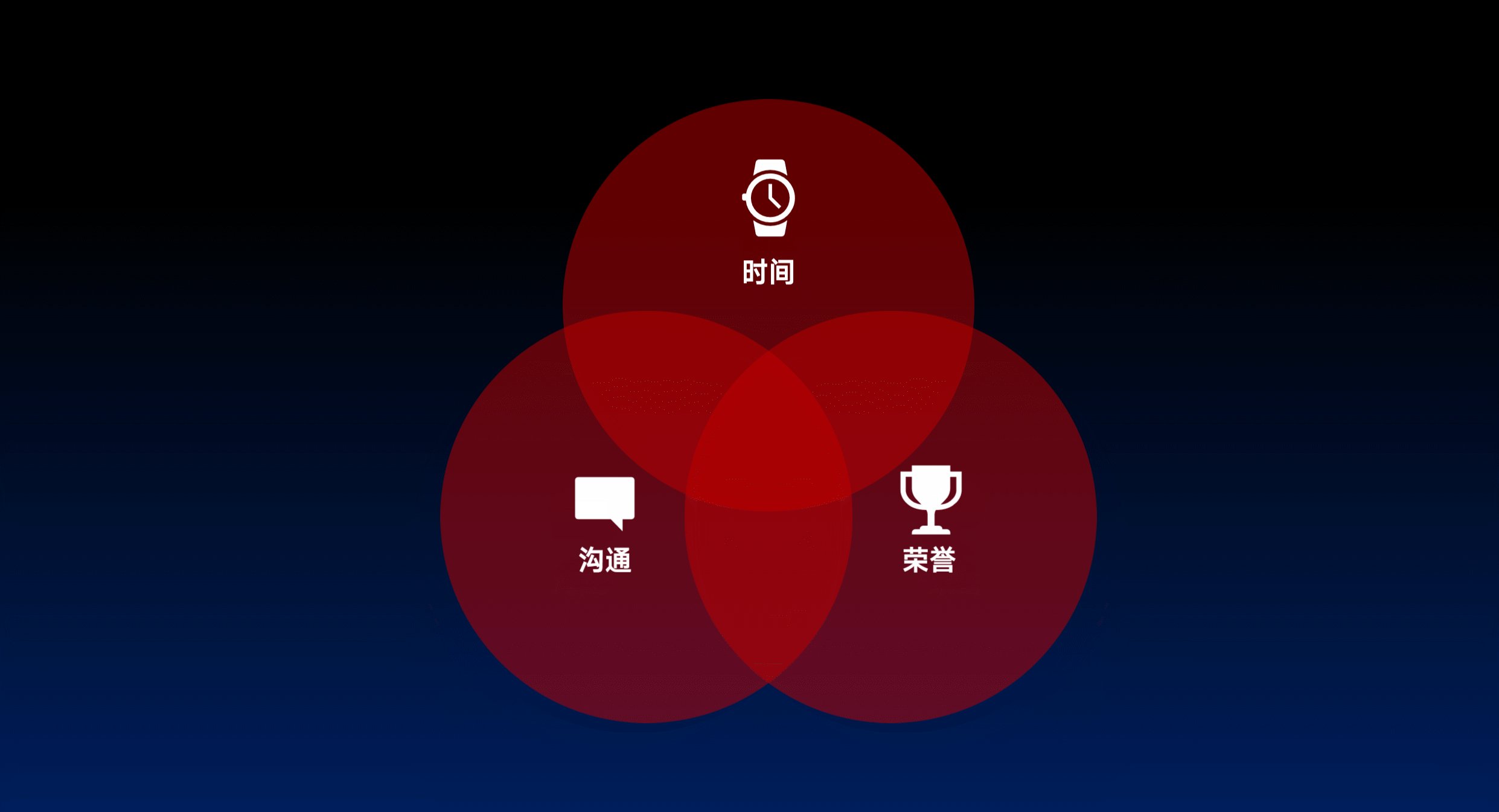
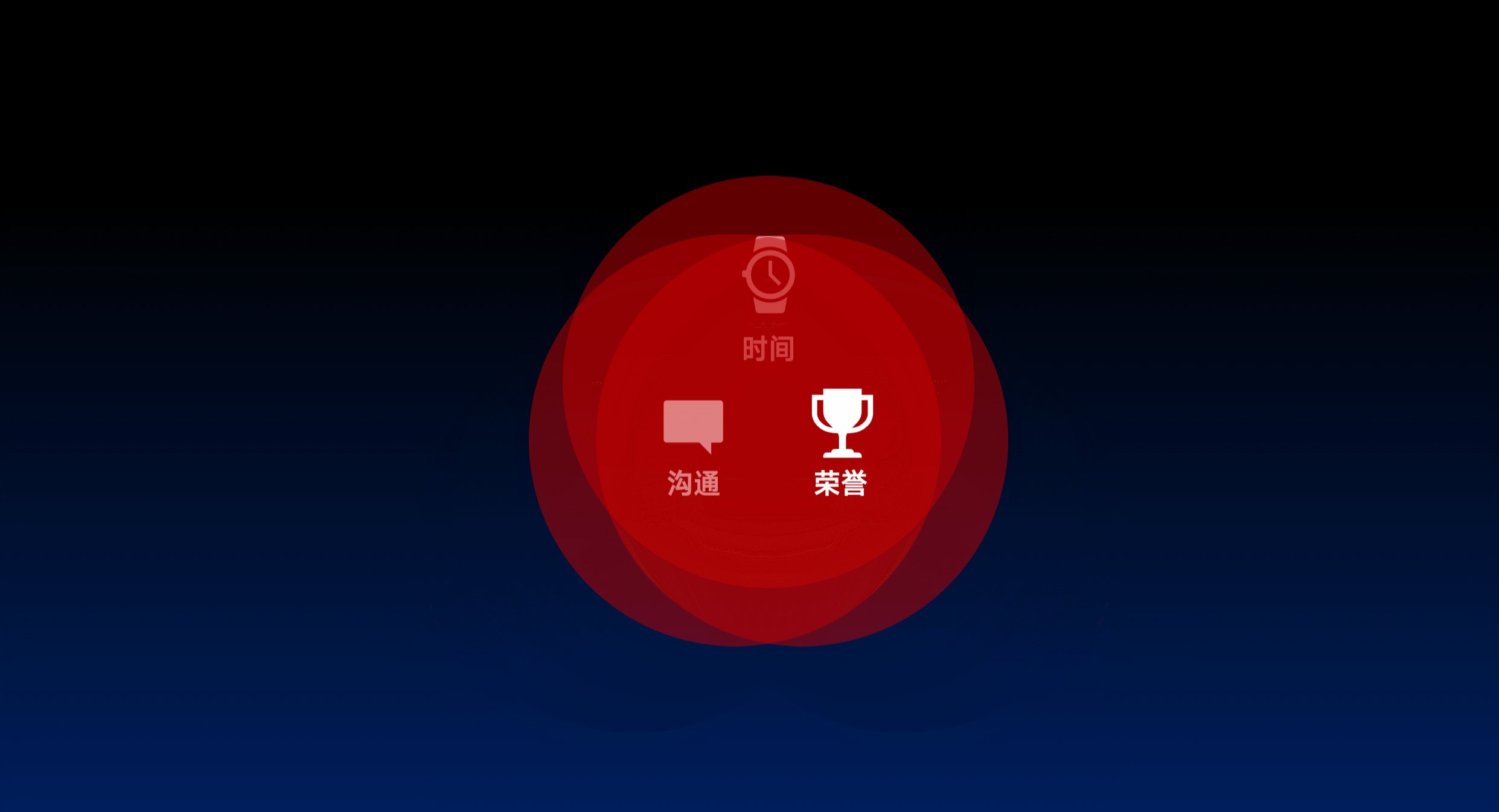
在苹果发布会中呢,有这样的一个动画,为了体现A产品包含的内容很丰富,制作了一个所有内容汇集在A产品中的动画A:

那这个动画的效果是怎么实现的呢?它的原理也很简单。无非就是给页面上所有的元素,都添加一个直线路径动画,终点是页面中心。
就像这样:

那使用这个动画,在我们平时做幻灯片中,都有什么用途呢?
比如,我们可以用来表现一个由不同方面组成的一个概念,可以更清晰地展现出它们的逻辑关系:

在或者当我们想要体现产品卖点的时候,比如一款CD产品,为了体现它的数量丰富,也可以采用这样的方式:

在发布会上,每一个过渡页的文字内容,都会有渐变流动的效果:

那这个是怎么实现的呢?它的原理是这样的,在页面上插入一个形状,在需要露出的部分呢,将它裁剪掉,这时候底部的元素变化,就会影响我们看到的视觉变化:

那它能干什么用呢?比如我们在设计幻灯片时,对于过渡页的内容,我们可以在它的底部,添加一张渐变背景图,从而保障文字发生相应的渐变效果:

再比如,当我们想要先局部,后整体展示的时候,也可以利用这个动画:

明白了吗?这就是我们能够从中get到的一些创意动画方式,从原理来看,它的实现方式并不难,当然,最关键的还是在于创意。
希望能够对你有所启发,就这样,写了半天,快累死了。
3
学到了,666!0
一脸懵逼3
看傻了,神仙操作3
不学我也会!3
一派胡言~~~
PPT教程
2020-06-11 12:27:49

PPT教程
2020-06-09 08:42:07

PPT教程
2020-06-09 11:40:50

PPT教程
2020-06-17 13:43:38

PPT教程
2020-07-04 15:26:45

PPT教程
2020-06-14 18:49:43

发布于:2020-12-02 14:08:29
浏览量:1285
发布于:2020-12-02 14:08:22
浏览量:1555
发布于:2020-12-02 14:08:08
浏览量:1903
发布于:2020-12-02 14:07:59
浏览量:2649
发布于:2020-12-02 14:07:49
浏览量:1453
发布于:2020-12-02 14:07:39
浏览量:1830

发布于:2020-06-30 14:35:07
浏览量:3000
发布于:2020-07-04 15:24:31
浏览量:2999
发布于:2020-07-06 14:28:42
浏览量:2977
发布于:2020-07-08 11:41:14
浏览量:2973
发布于:2020-07-14 11:50:04
浏览量:2972
发布于:2020-06-11 12:25:25
浏览量:2959