网站UI设计案例教程第8章PC端网站UI设计PPT课件
PPT简介: 网站UI设计案例教程第8章PC端网站UI设计PPT课件是一个有完整内容的PPT,文件下载后可编辑修改,PPT大小为6MB,页数为22页,随着时间的推移,移动端的设备屏幕逐渐增大,但是与PC端屏幕相比还有一定的差距。


















PC 端的操作方式与移动端有明显的差别,PC端使用鼠标操作,操作包含滑动、左击、右击、双击等,交互效果相对较少;而对移动端来说,包含手指点击、滑动、双击、双指放大、双指缩小、五指收缩和苹果最新的3D Touch按压力度,还可以配合传感器完成摇一摇等操作,根据这些丰富的操作可设计出吸引人的交互内容。
随着时间的推移,移动端的设备屏幕逐渐增大,但是与PC端屏幕相比还有一定的差距。PC端屏幕大,视觉范围更广,可设计的地方更多,设计性更强,相对来说容错度更高一些,一些小的纰漏不容易被发现。移动端设备相对来说屏幕较小,操作局限性大,设计的可用空间显得尤为珍贵,在小小的屏幕上使用粗大的手指操作也需要在设计中避免原件过小或过近等问题。
当下不管是移动端还是PC端都离不开网络。
PC端设备连接网络更加稳定,而移动端在遇到信号问题导致网络环境不佳时可能会出现网速差甚至断网的问题。这就需要设计者充分考虑网络问题,设计更好的解决方案。
移动端设备完善的传感器是PC端设备望尘莫及的,压力、方向、重力、GPS、NFC、指纹识别、3D Touch、陀螺仪等。在设计中巧妙地使用传感器能给产品添姿加彩,就是因为这些传感器的存在人们的生活才能更加丰富多彩,如有了它们,用户才能统计每天走了多少步。
PC端设备的使用场景多为家、学校或者公司等一些固定的场景,所以其使用时间偏向于持续化,在一个特定的时间段内持续使用;而移动端设备不受局限,可以吃饭用、坐车用、无聊打发时间用、躺着用、坐着用,随时随地想用就用,所以使用时间更加灵活、更加碎片化,在操作上更偏向于短时间内可完成的。
用户可能很长时间没有更新PC端的软件,但移动端的软件却永远保持在最新状态。移动端的软件迭代时间较短,用户更新率较高,而PC 端软件迭代时间较长,除非出于需要,用户一般不会主动更新软件。
人人PPT提供精美好看的网站UI设计案例教程第8章PC端网站UI设计PPT课件,使用场景是艺术设计,编号是X69247,格式是PPT,建议使用wps或office2010及以上软件打开,该PPT模板素材大小是6MB,尺寸是1920x1080像素,人人PPT专业提供大气新颖的PPT下载,内容包括医疗护理PPT、企业培训方案演示幻灯片、商务汇报工作总结PPT模板、个人简介等,源文件下载后可以编辑修改文字图片,下载ppt模板就到人人PPT。
![]() 731
731 网站UI设计案例教程第8章PC端网站UI设计PPT课件
网站UI设计案例教程第8章PC端网站UI设计PPT课件




































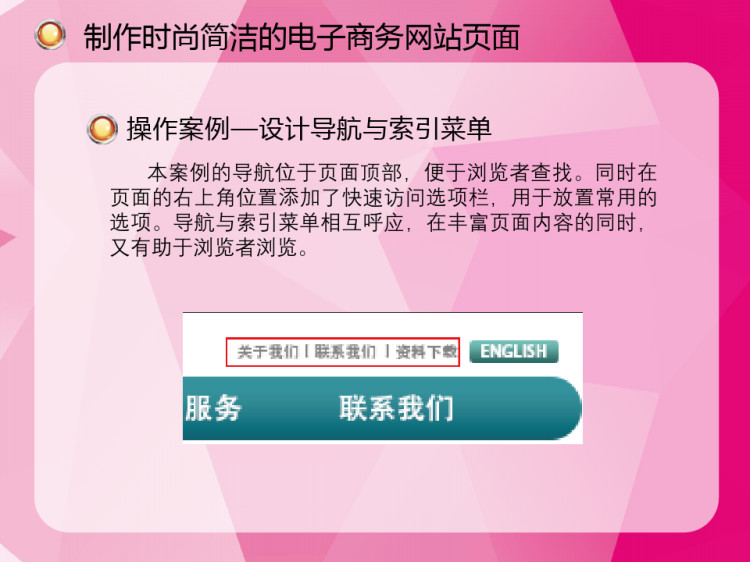
 关于我们
关于我们 备案号:鄂ICP备19020419号-4
备案号:鄂ICP备19020419号-4